- Jellyfin Themes
- Mods
Jellyfin Themes
Jellyskin
Description: Vibrante/minimal Jellyfin CSS using custom Icons and more!!, created for Jellyfin web 🎞️, can be used by just one line.
Examples
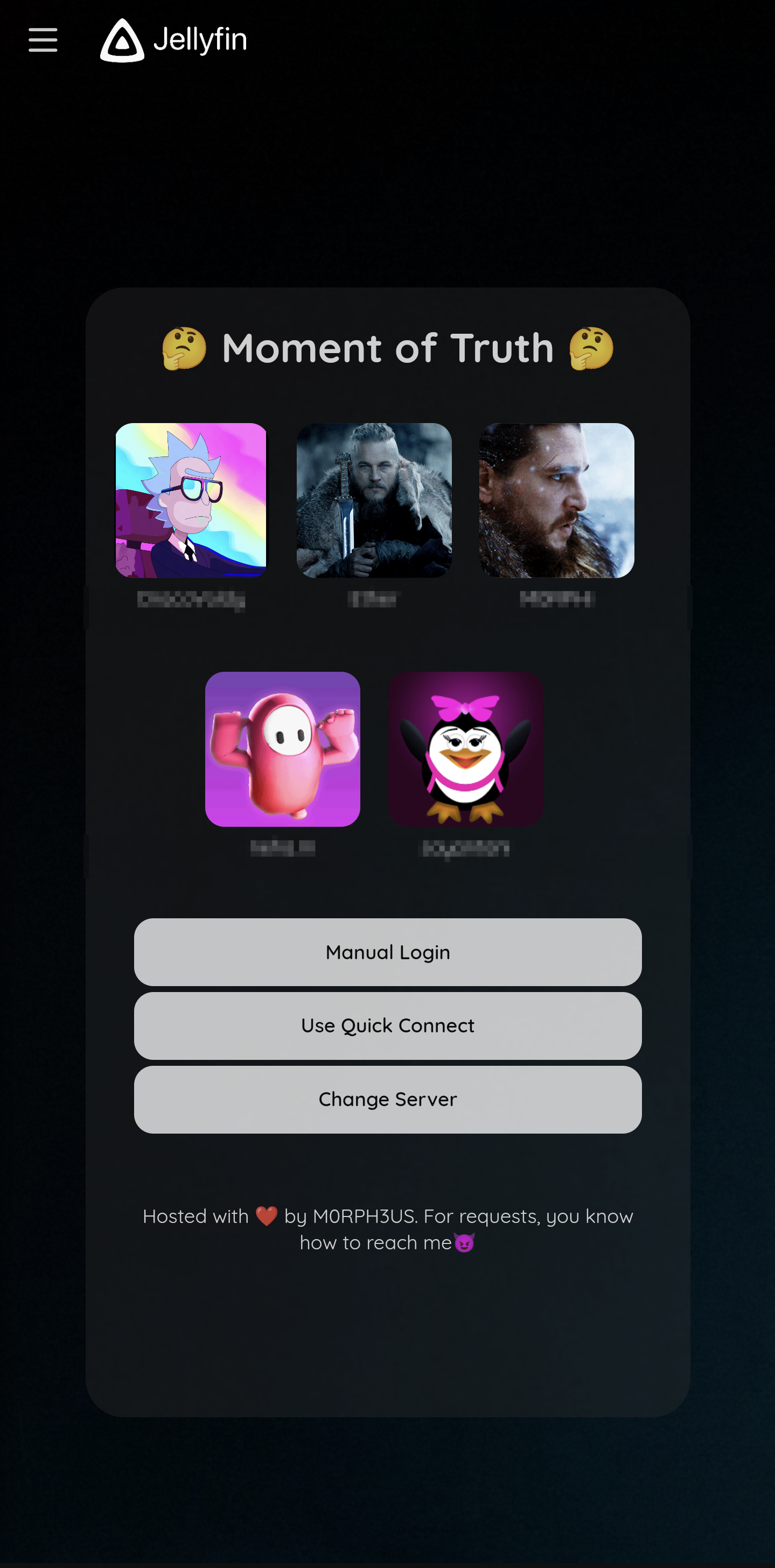
Login Page

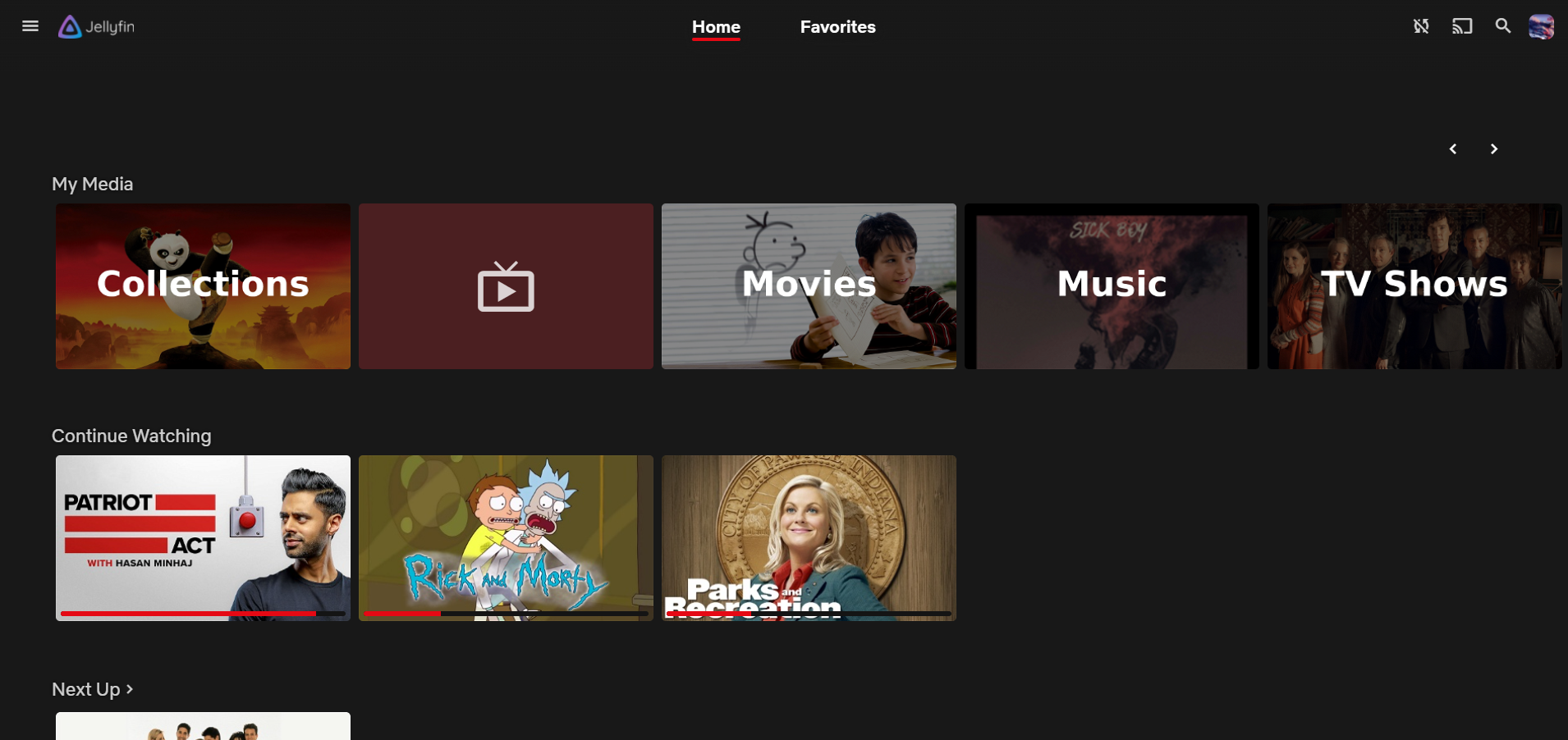
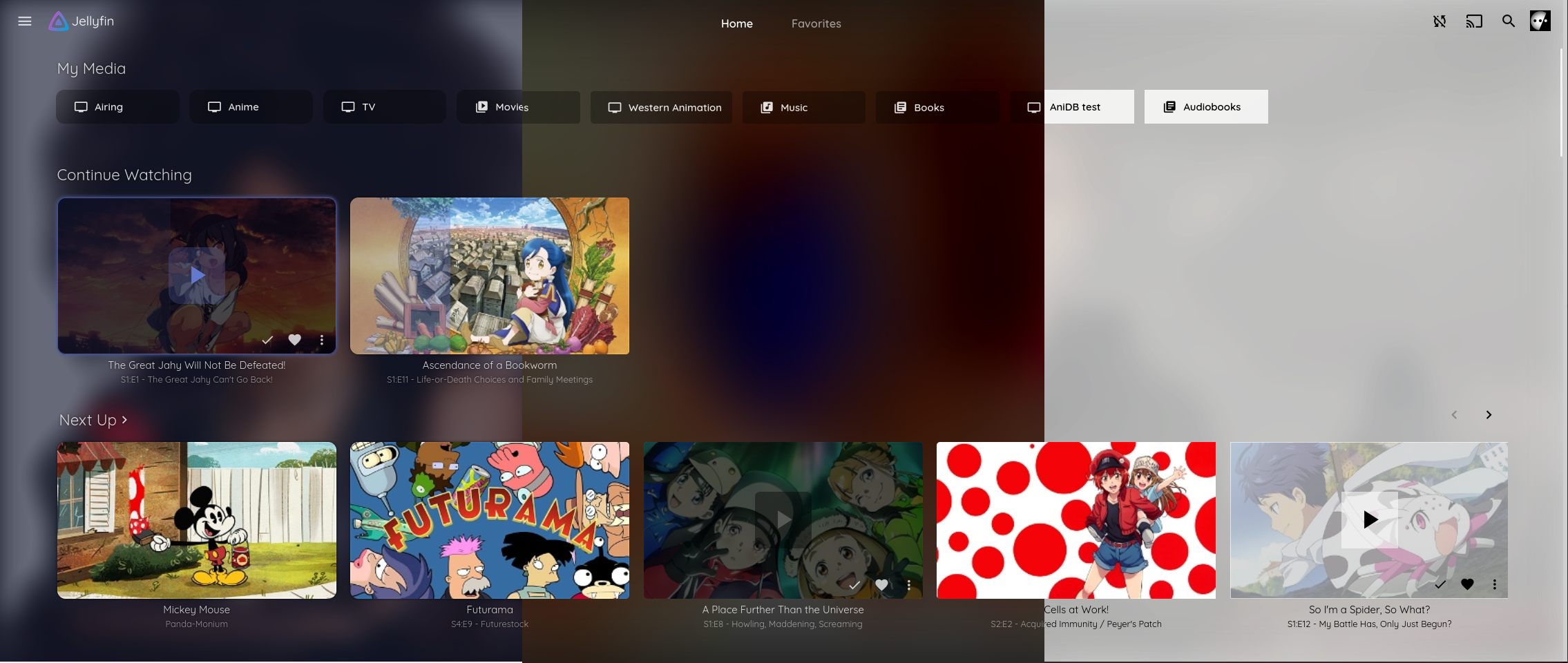
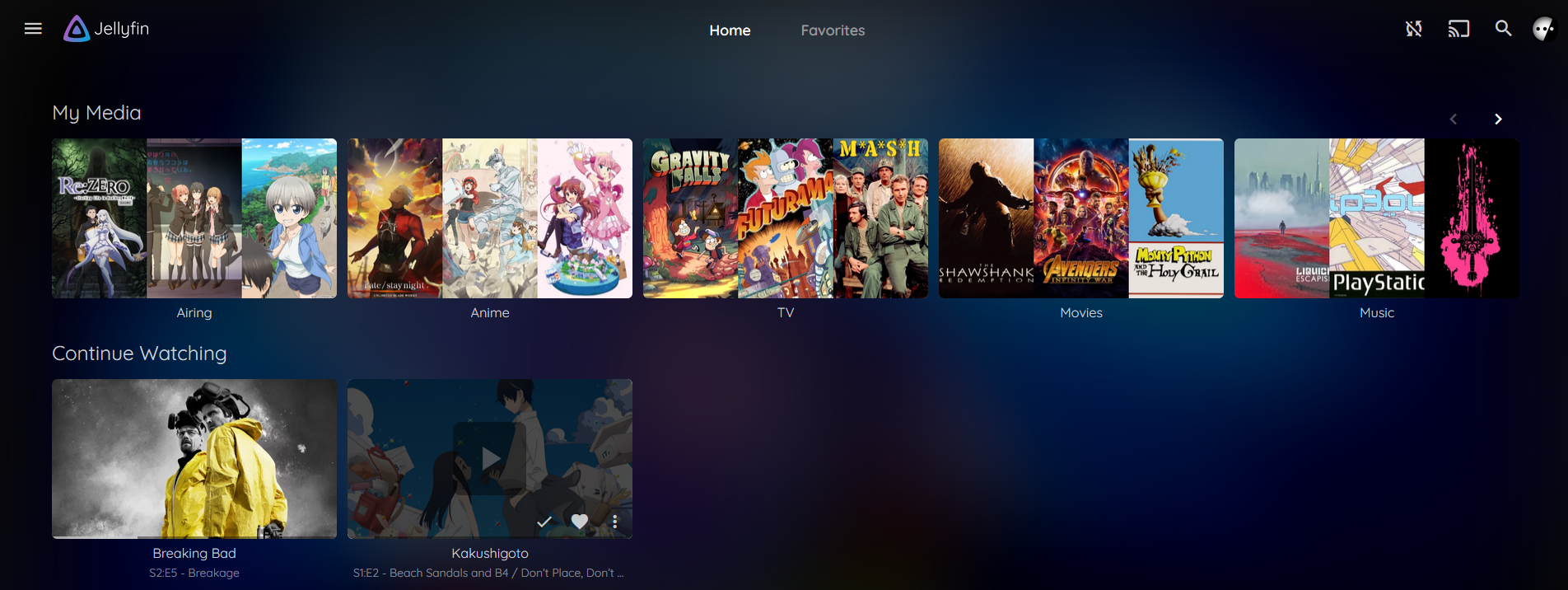
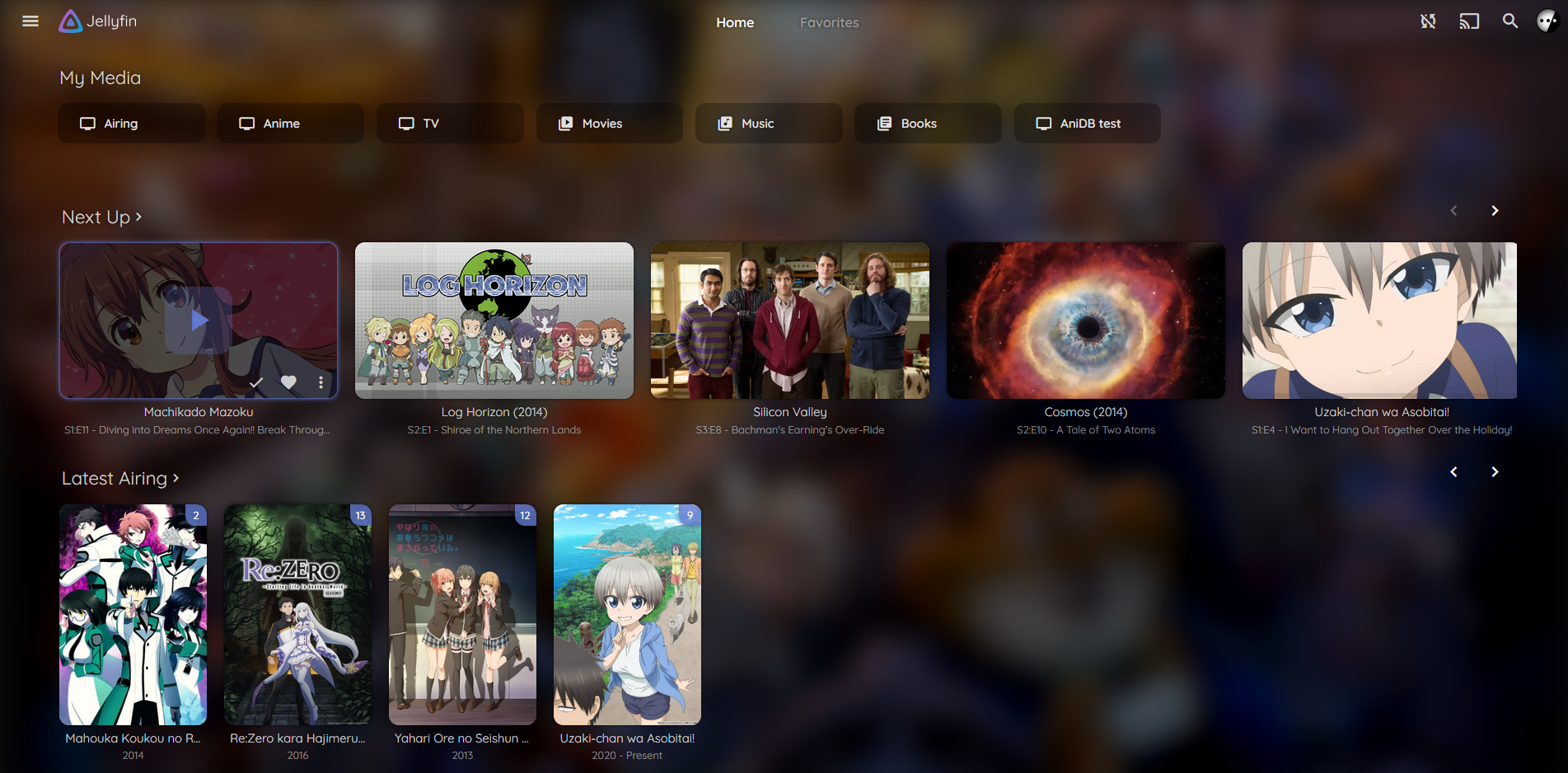
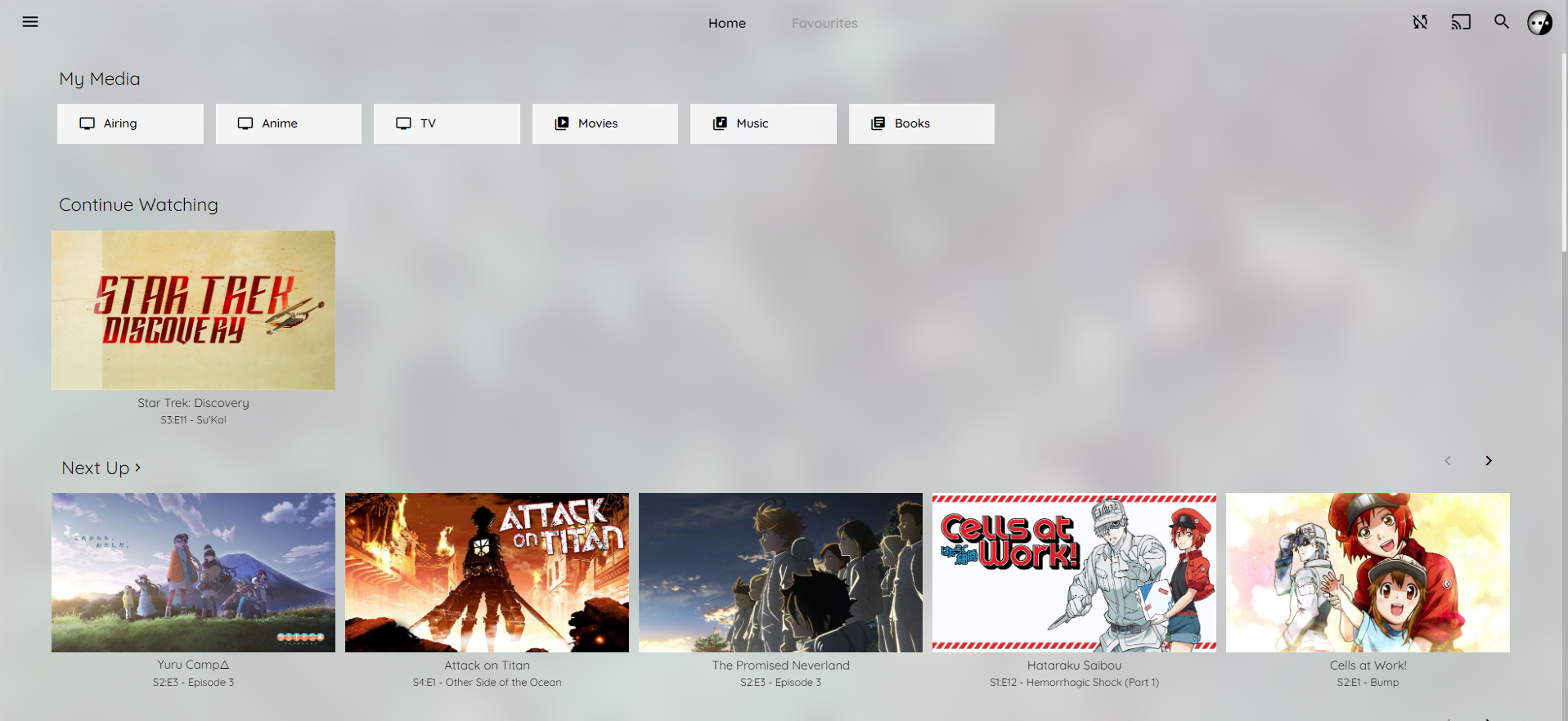
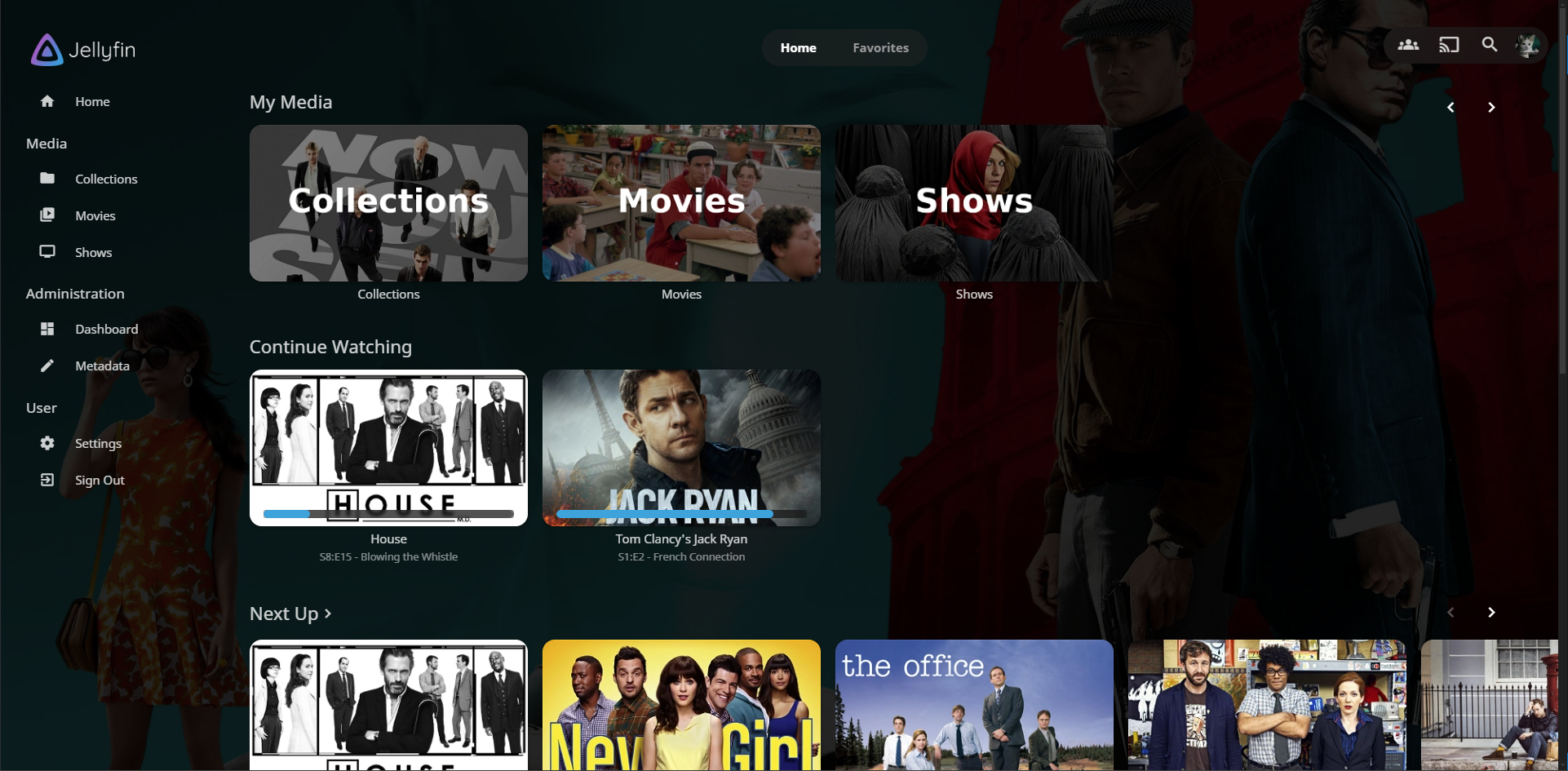
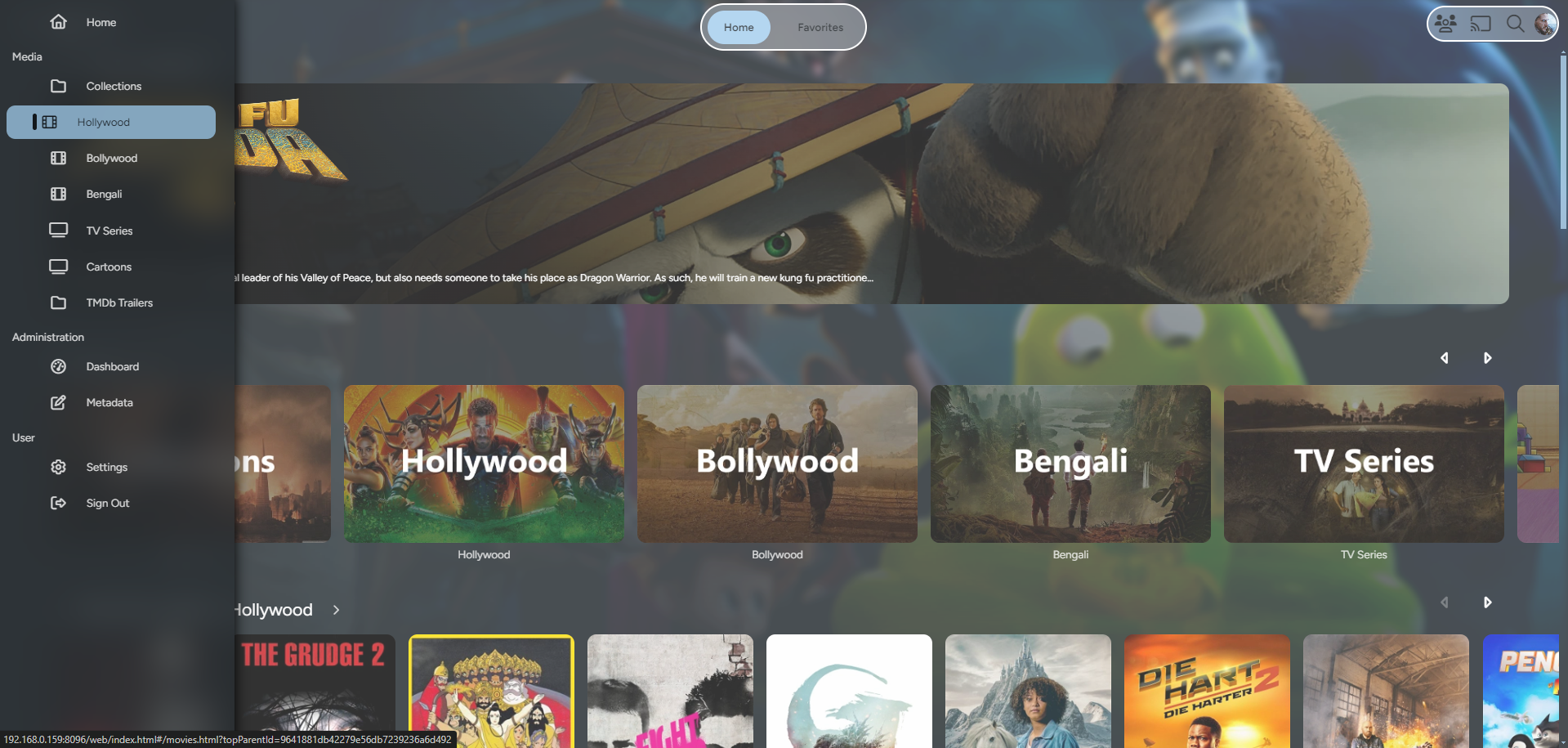
Home/Index Page

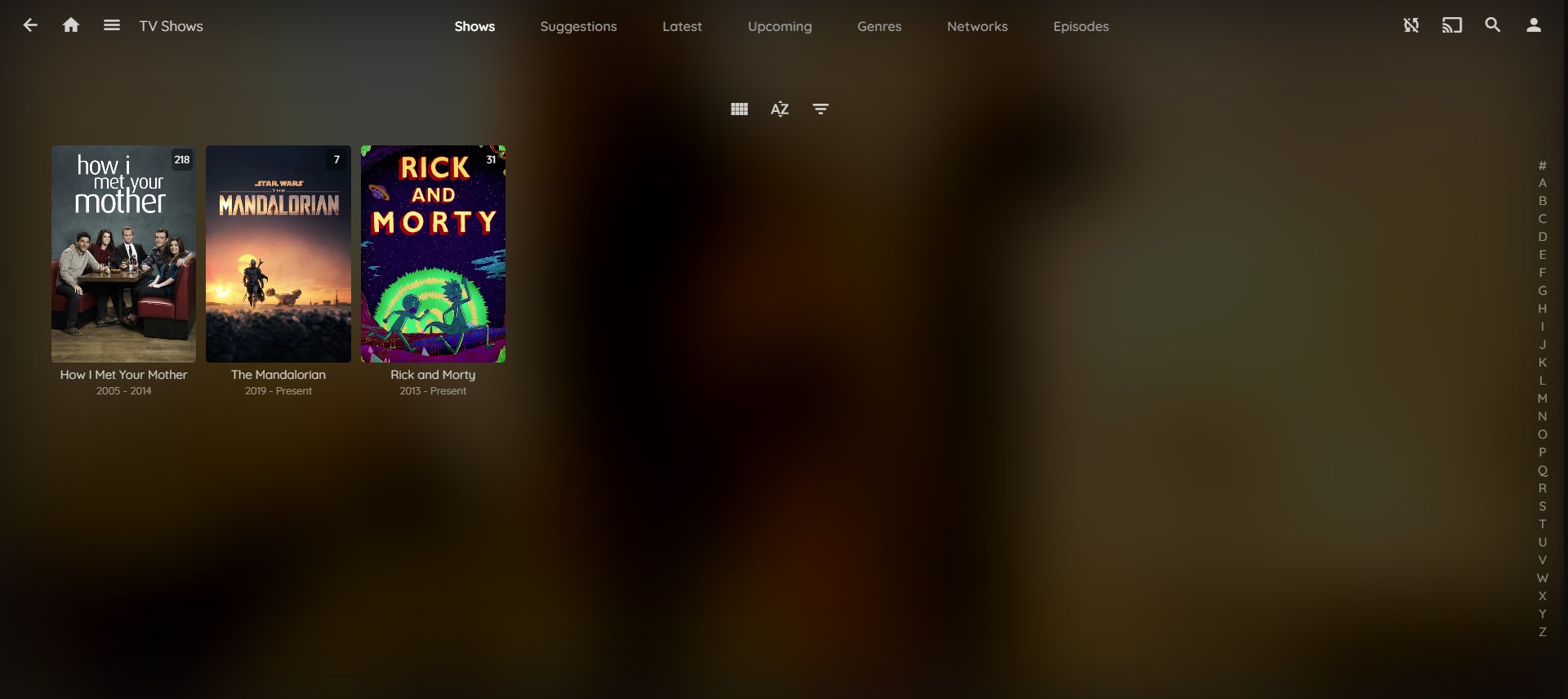
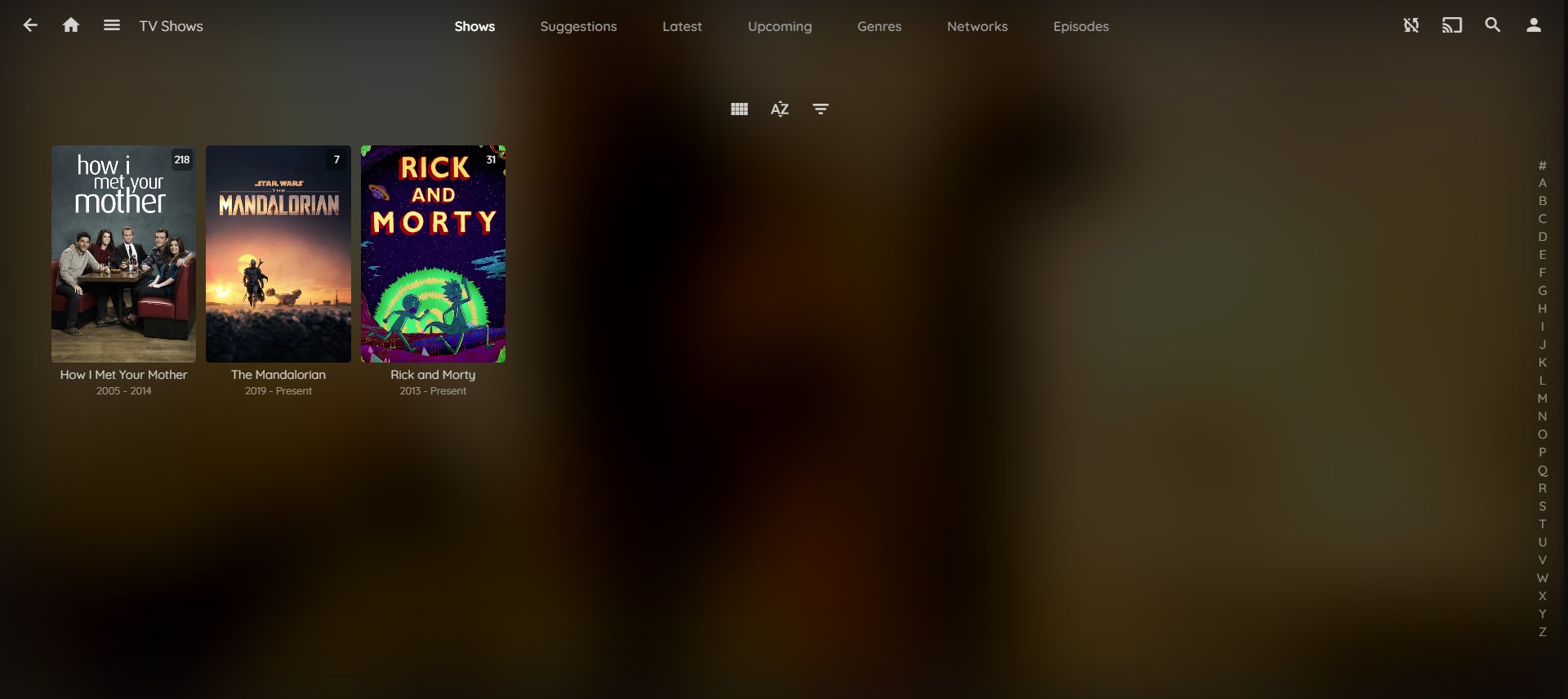
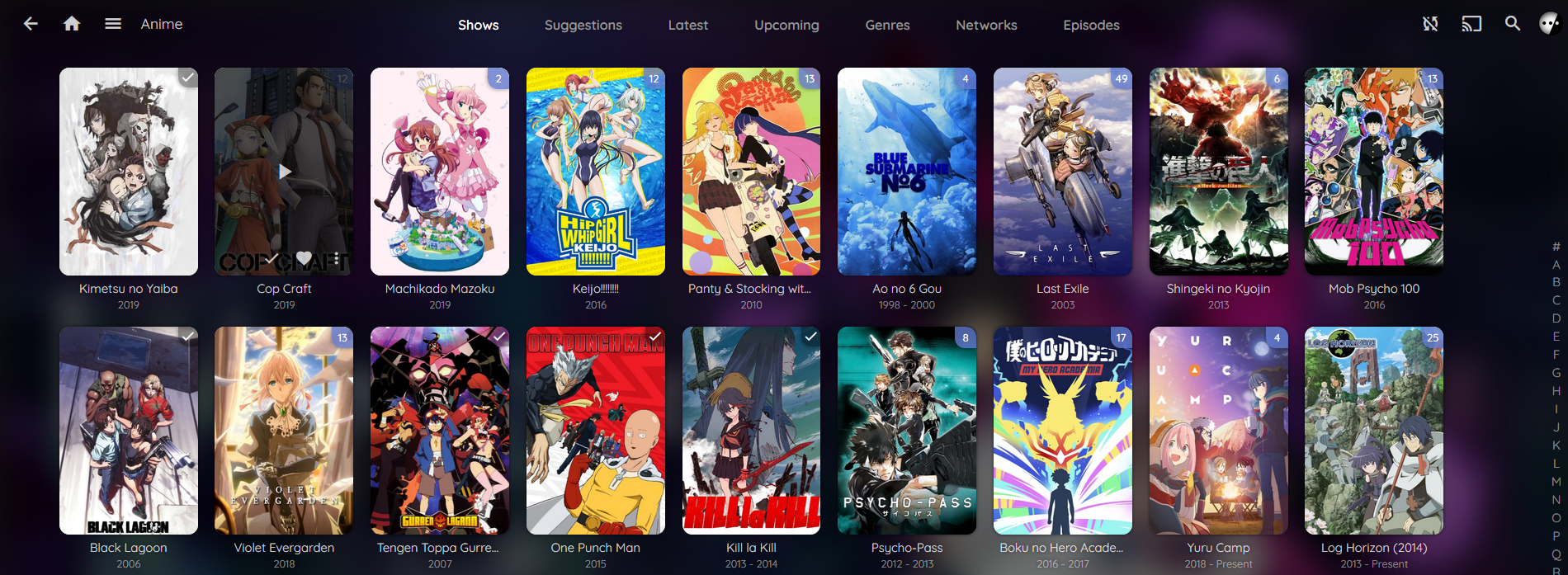
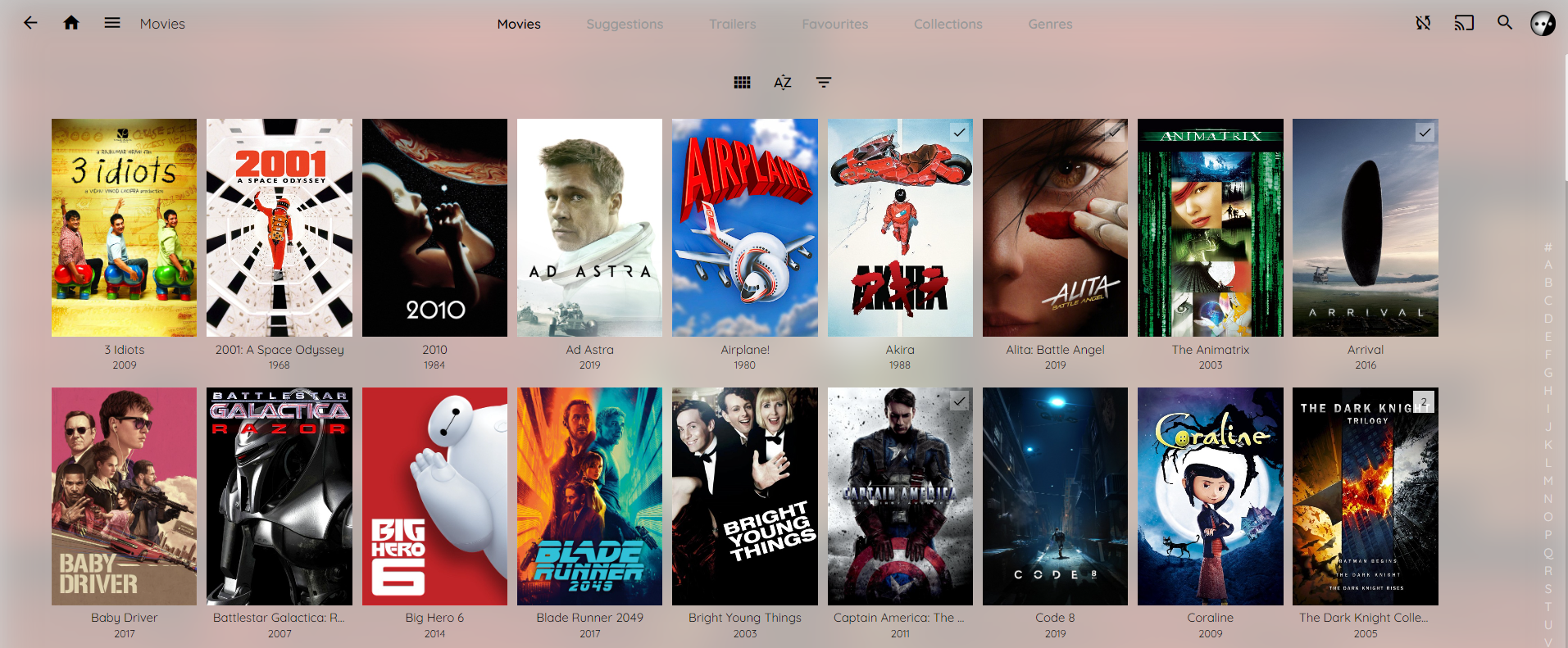
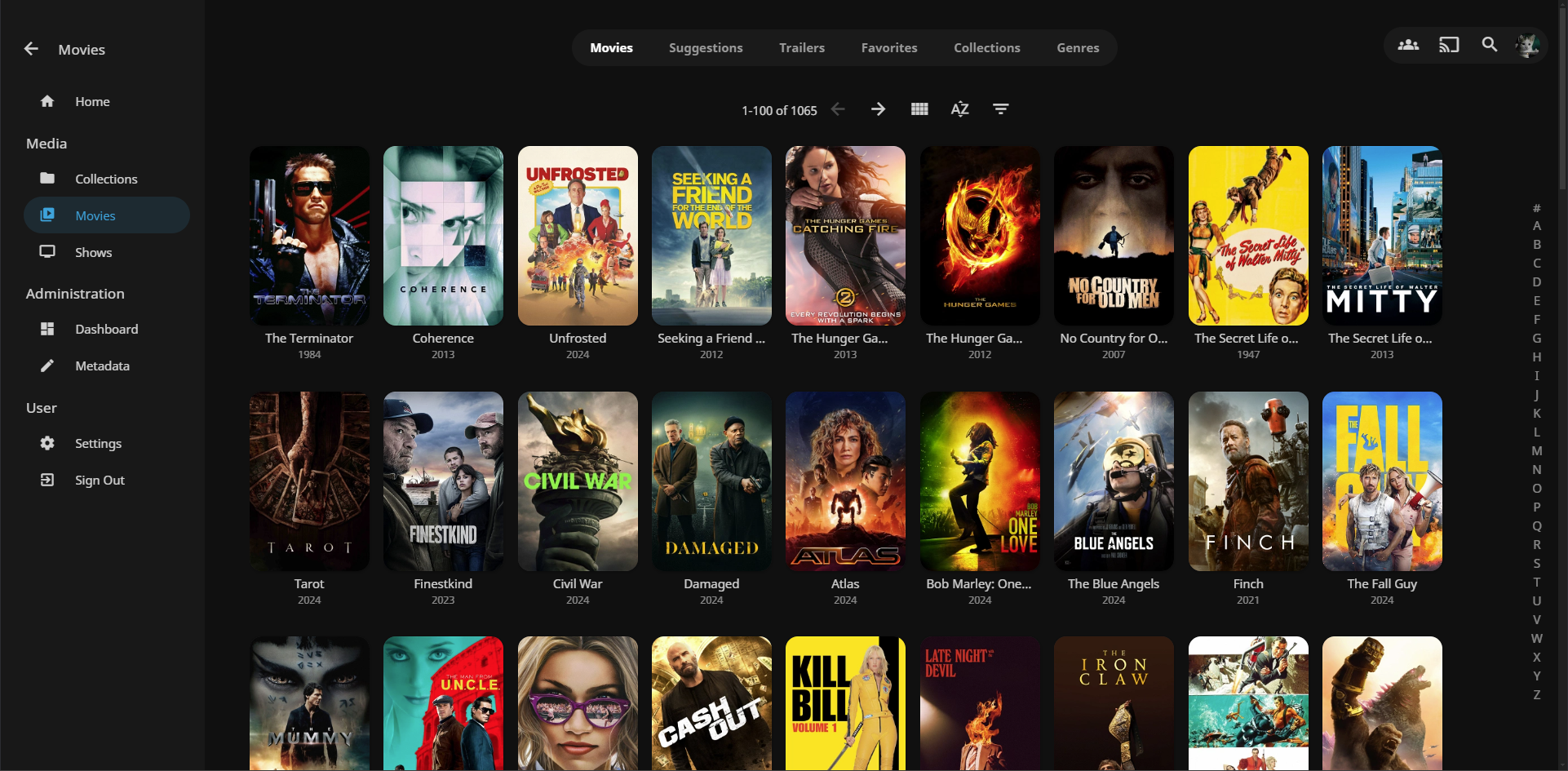
Library Page

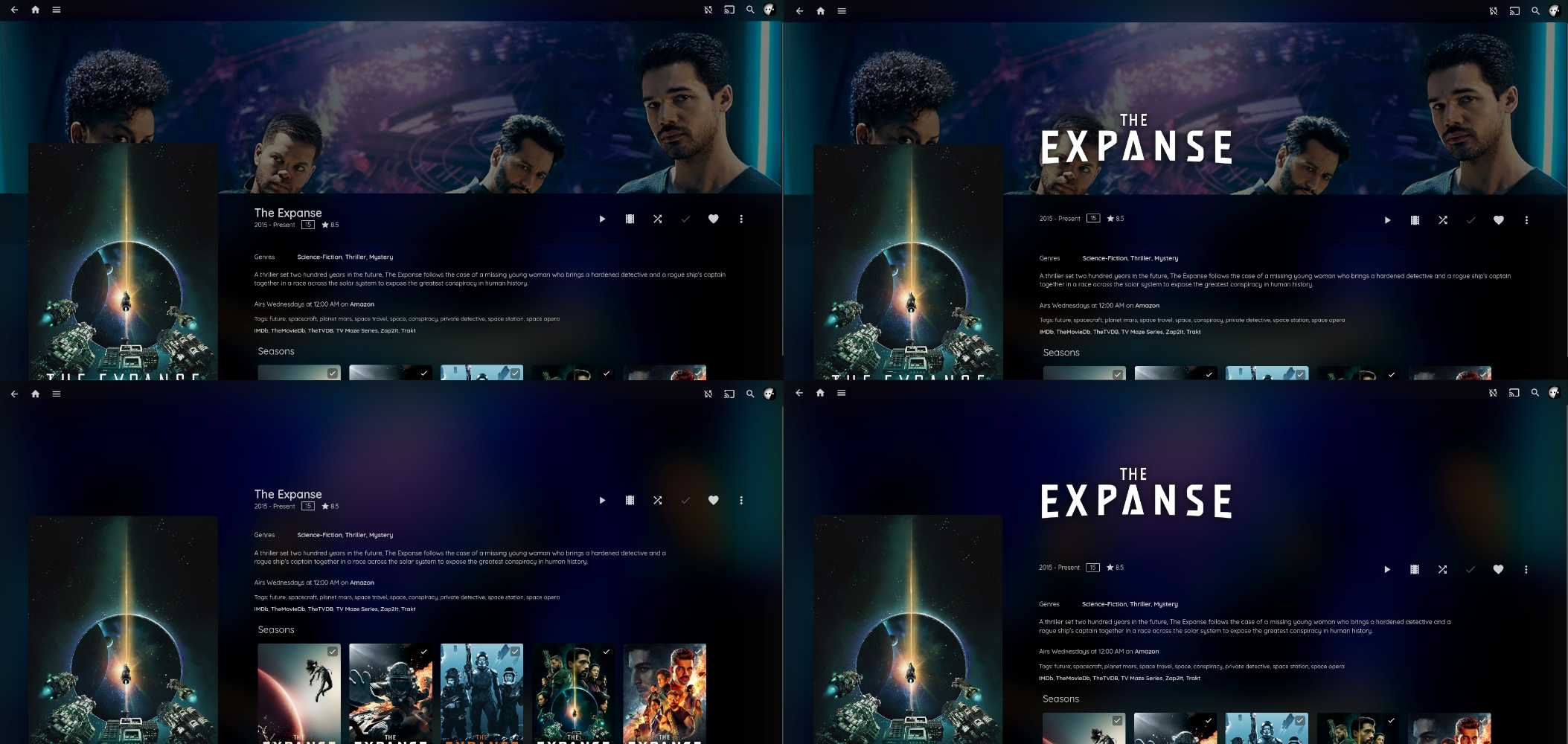
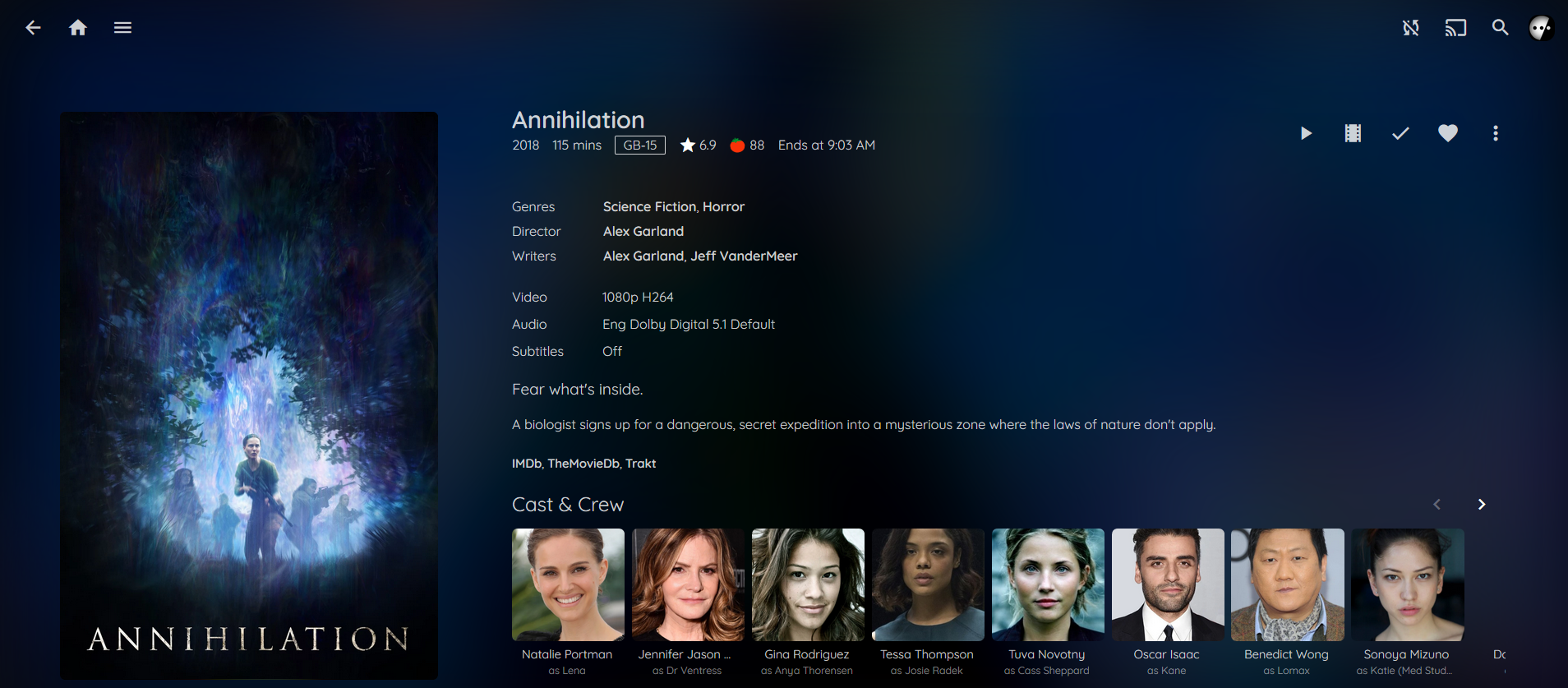
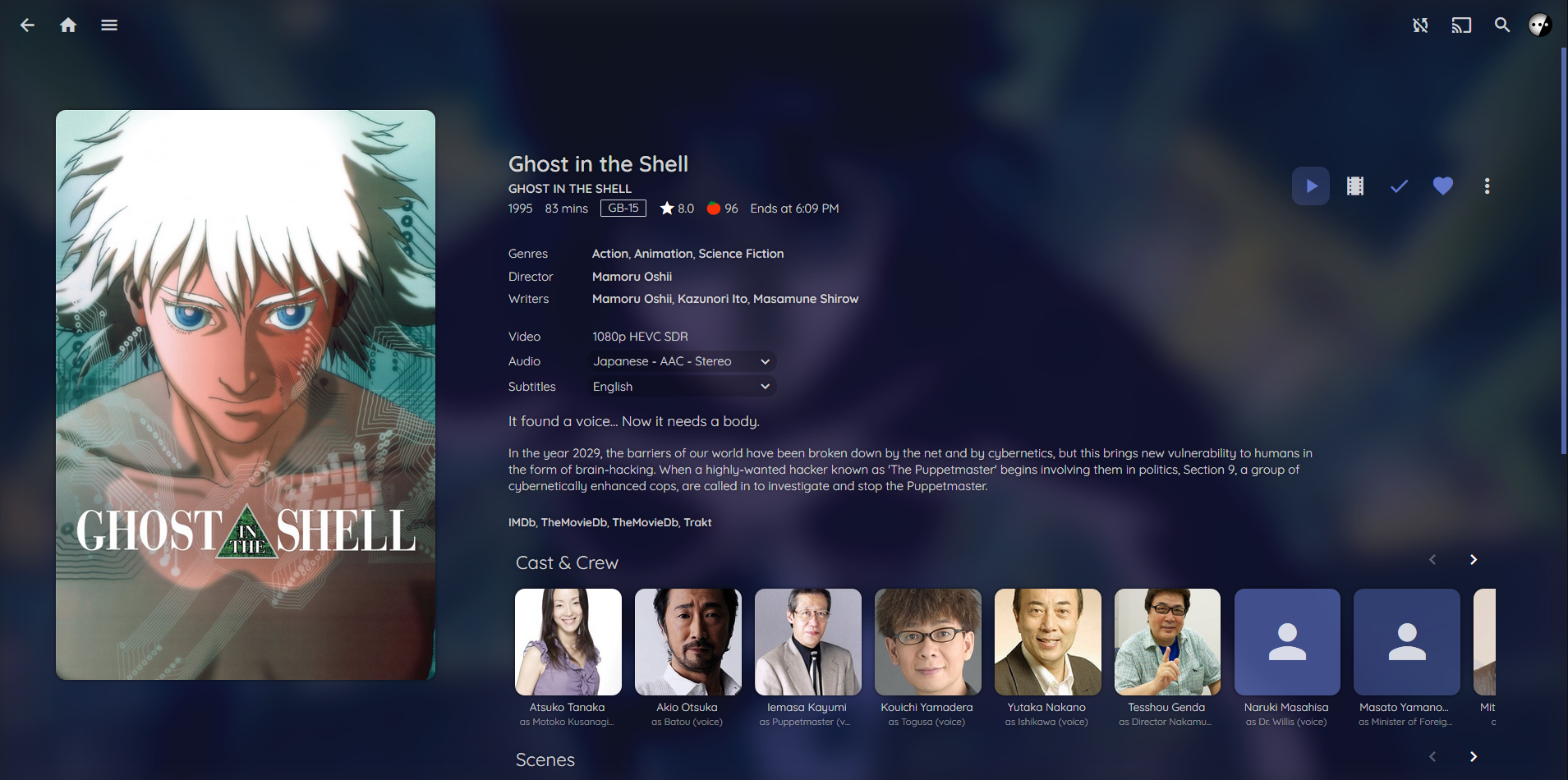
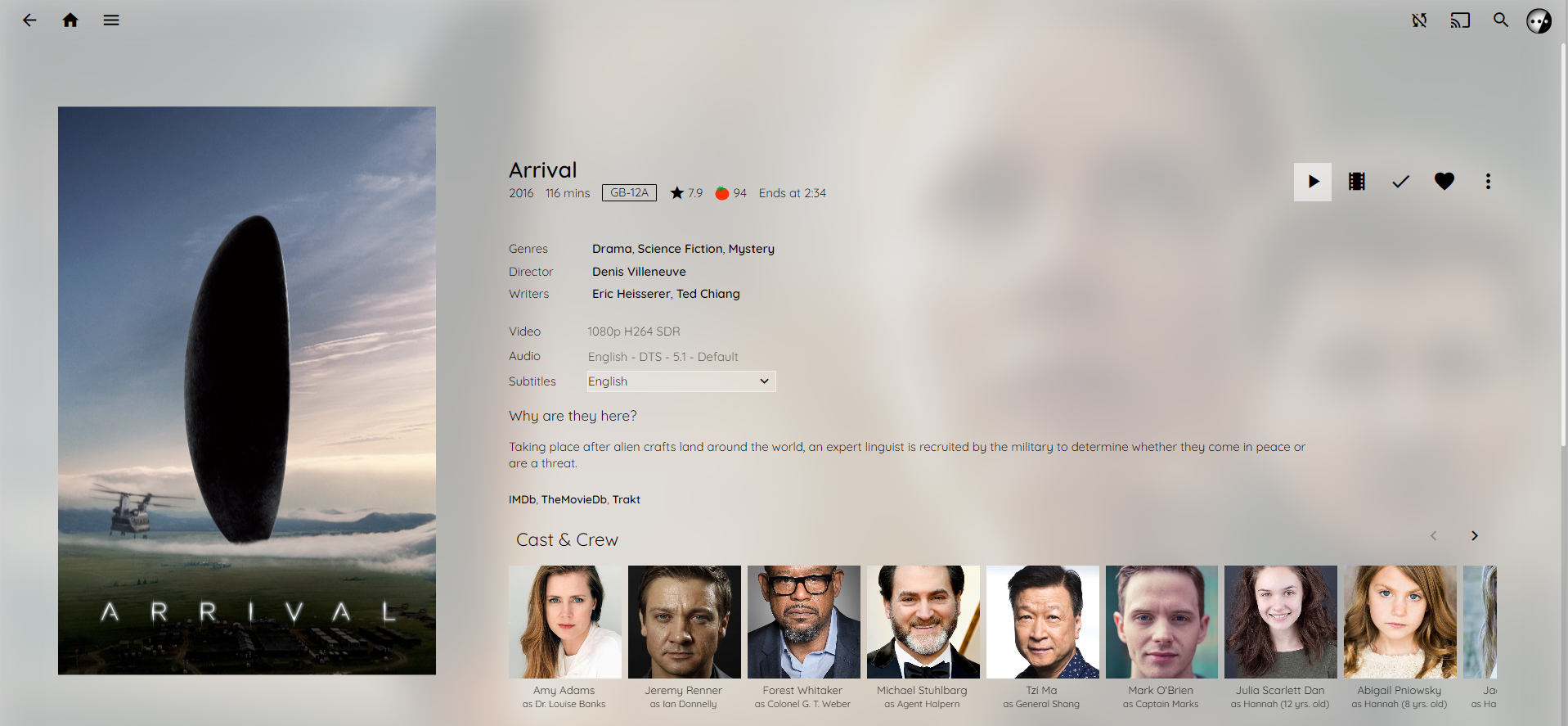
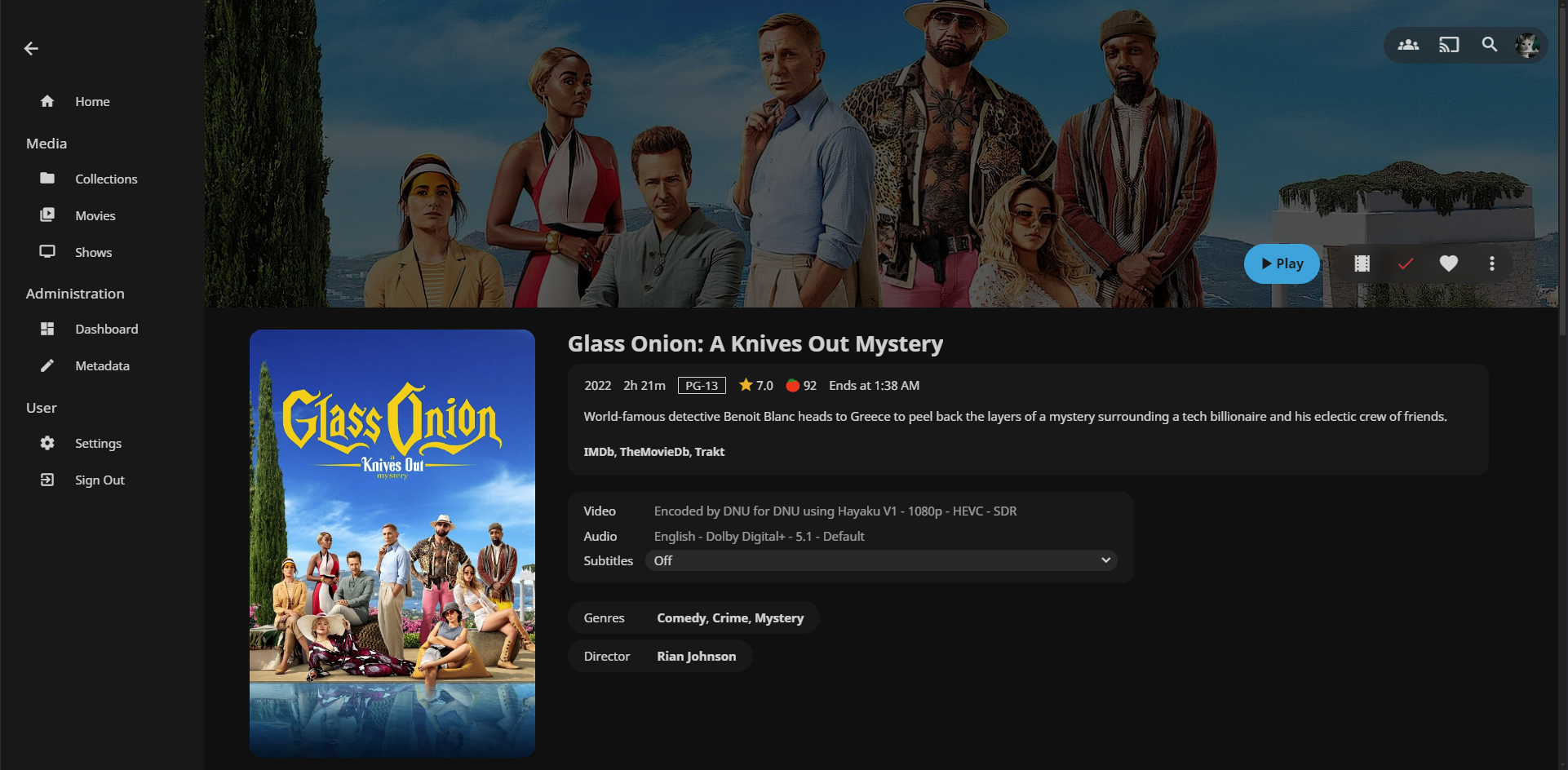
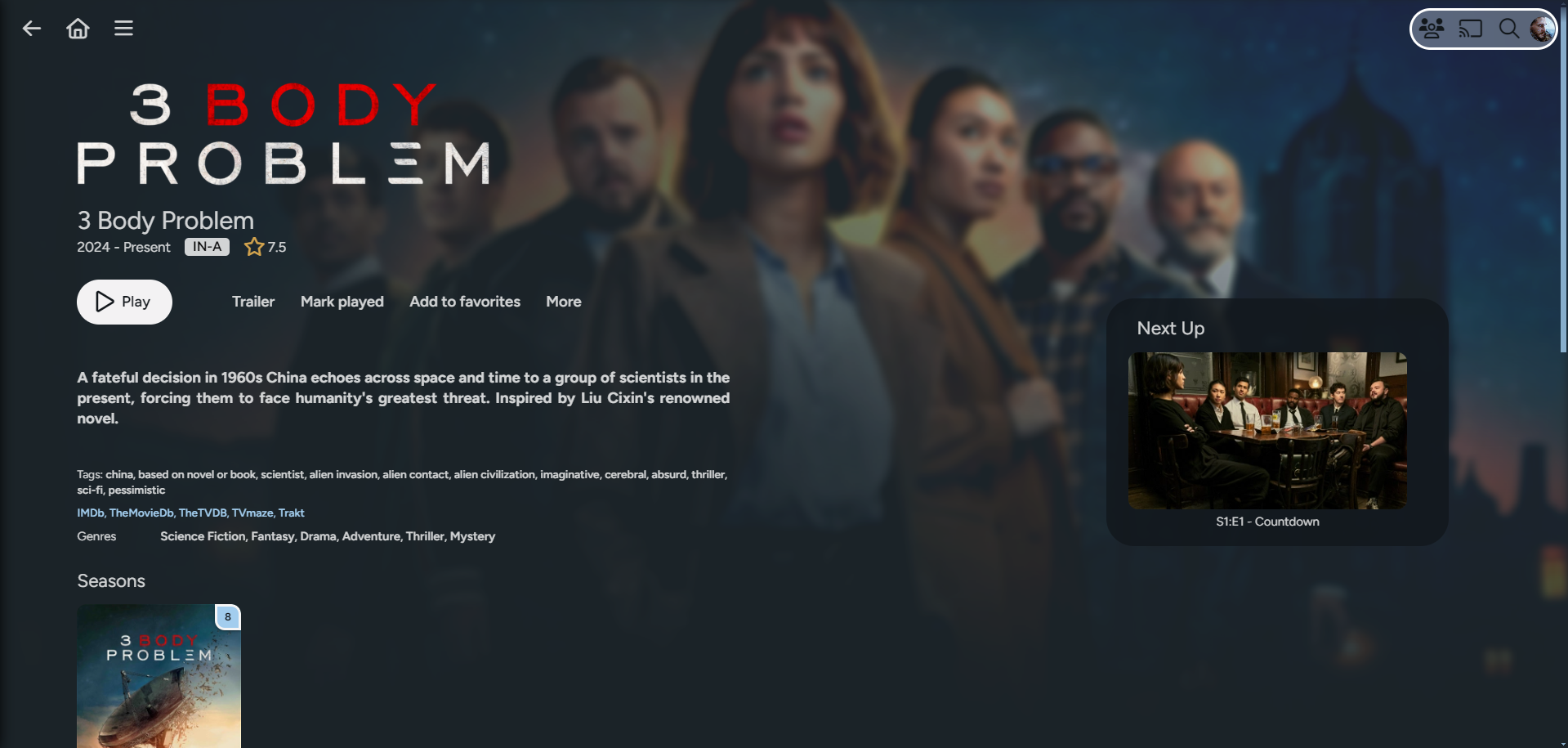
Title Page

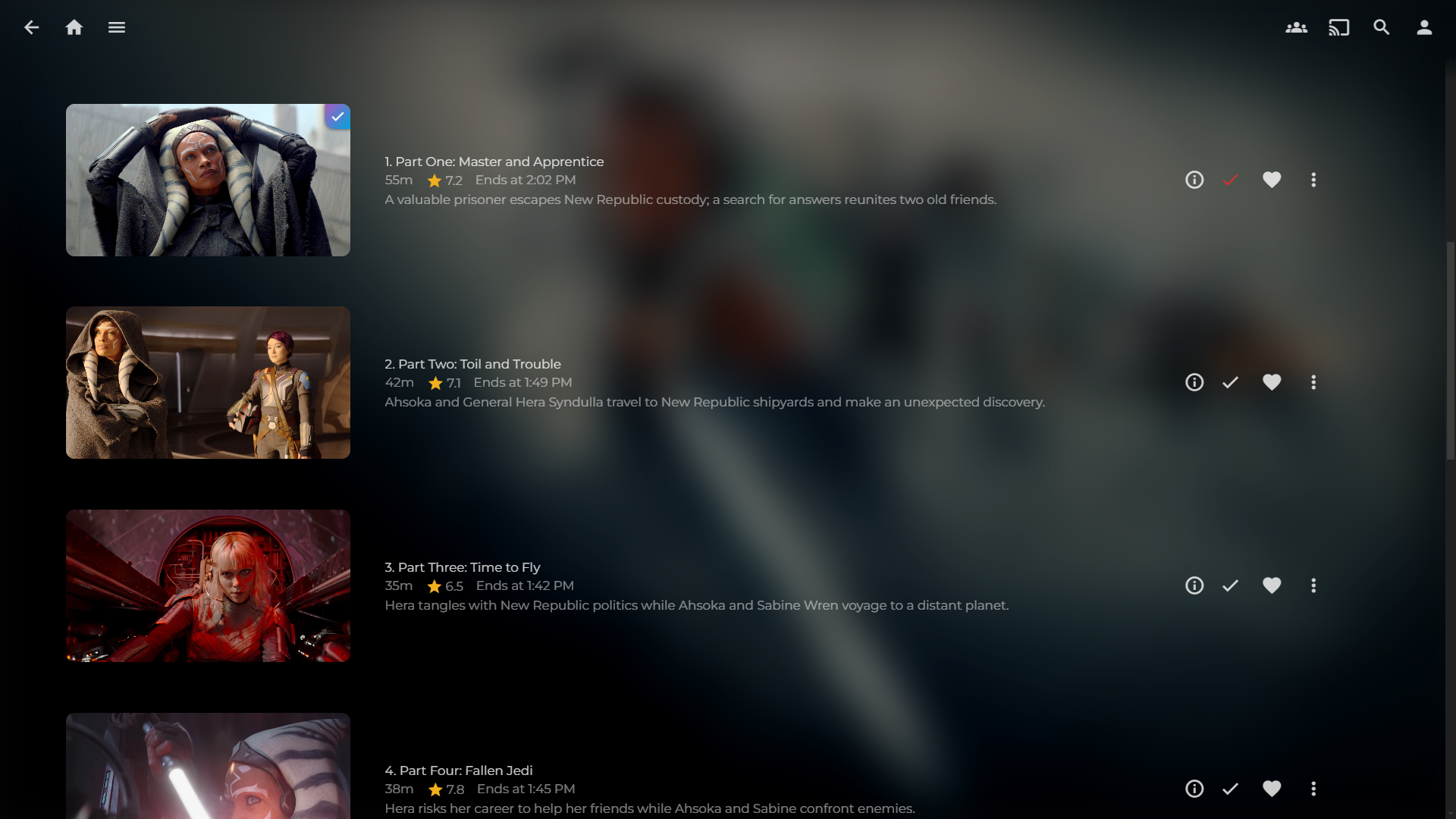
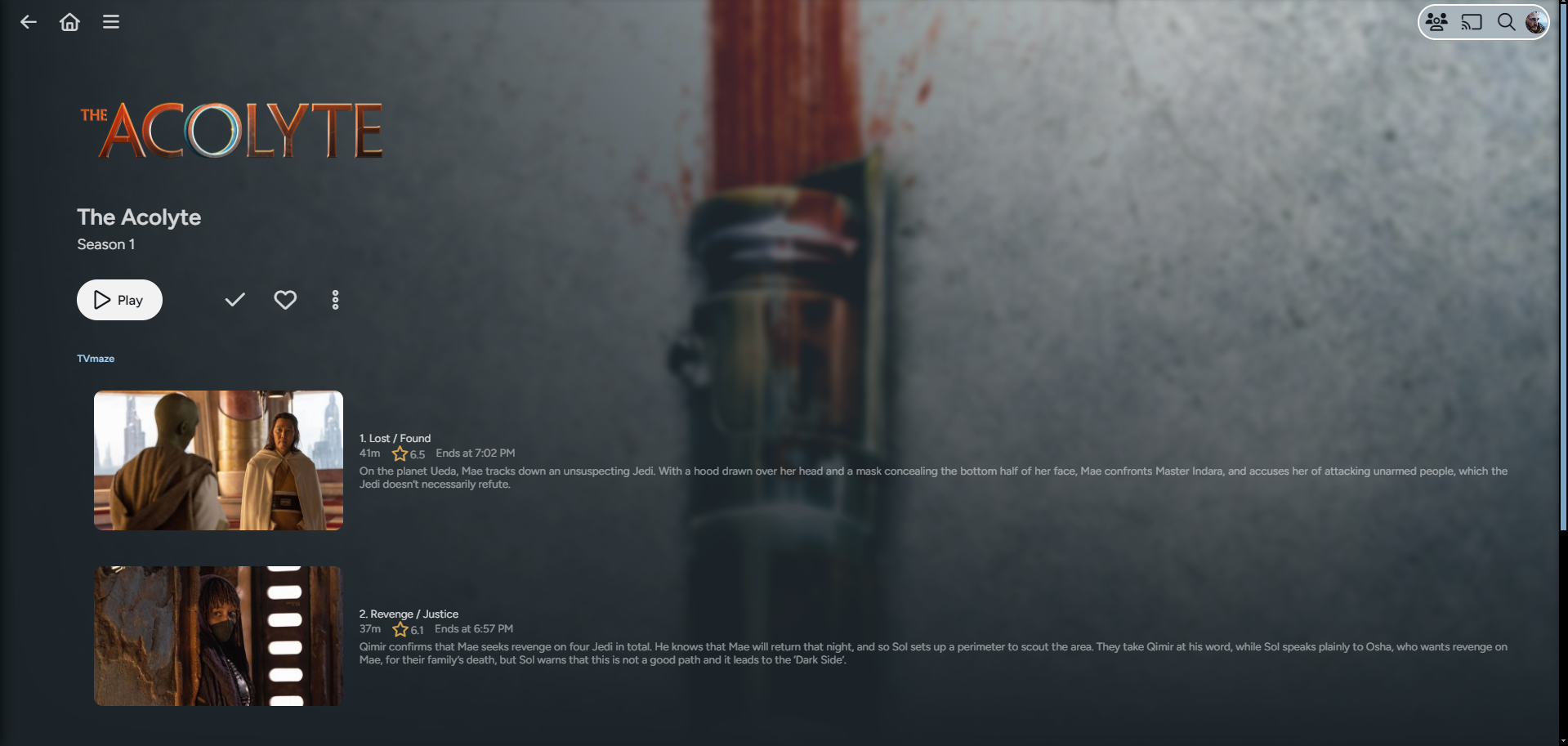
Episodes List

Installation
@import url('https://cdn.jsdelivr.net/npm/jellyskin@latest/dist/main.css');
To enable Logos add this to custom css:
@import url('https://cdn.jsdelivr.net/npm/jellyskin@latest/dist/logo.css');
You can also use Jellyfin-Skin-Manager-Plugin
Jellyfin Skin Manager has not been updated for some time and doesn't have the latest JellySkin css available.
Addons
Improve Performance
Remove BackdropFilter
This remove the frosted glass like effect from every place.
@import url("https://cdn.jsdelivr.net/npm/jellyskin@latest/dist/addons/improvePerformance/removeBackdropFilter.css");
Remove scroll fade
This remove the faded scroll view
@import url("https://cdn.jsdelivr.net/npm/jellyskin@latest/dist/addons/improvePerformance/removeFadingScroll.css");
Compact Poster
Want to use compact posters instead of normal cards, add this to your custom css:
@import url("https://cdn.jsdelivr.net/npm/jellyskin@latest/dist/addons/compactPosters.css");
Example:

Compact posters might not look as expected for some screen sizes
Horizontal My Media
Brings back the horizontal section for My Media
@import url("https://cdn.jsdelivr.net/npm/jellyskin@latest/dist/addons/horizontalMyMedia.css");
Using/Changing default gradient accent
If you want want to change the default jellyfin gradient accent to some other preset gradient use:
Remember to put gradient css files below the main.css file import. Also this won't affect the login mesh background's colors.
Mauve:
@import url("https://cdn.jsdelivr.net/npm/jellyskin@latest/dist/addons/gradients/mauve.css");
Example:
![]()
NightSky:
@import url("https://cdn.jsdelivr.net/npm/jellyskin@latest/dist/addons/gradients/nightSky.css");
Example:

Sea:
@import url("https://cdn.jsdelivr.net/npm/jellyskin@latest/dist/addons/gradients/sea.css");
Example:

Jellyflix
Description: Jellyfin but Looks, Feels and Smells like Netflix
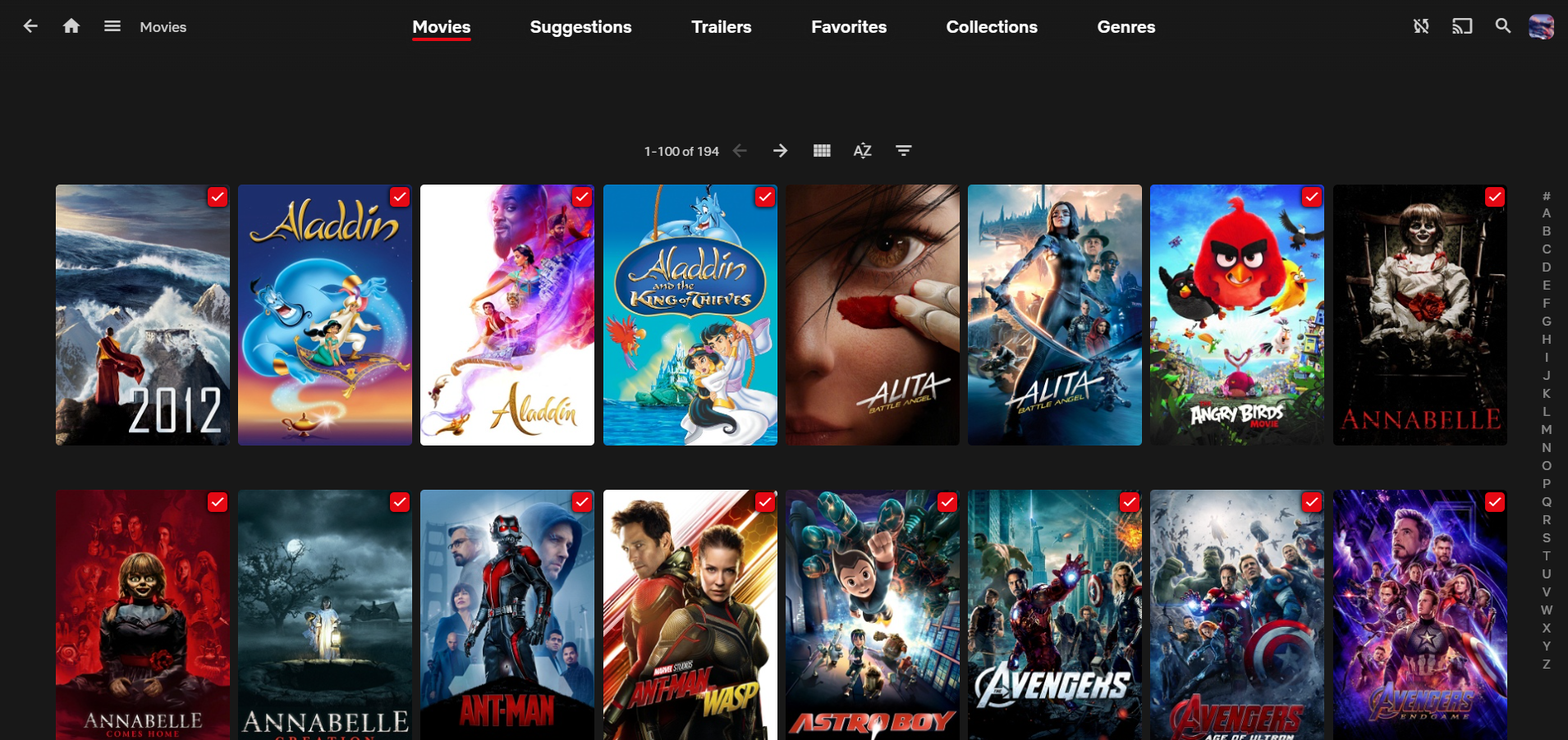
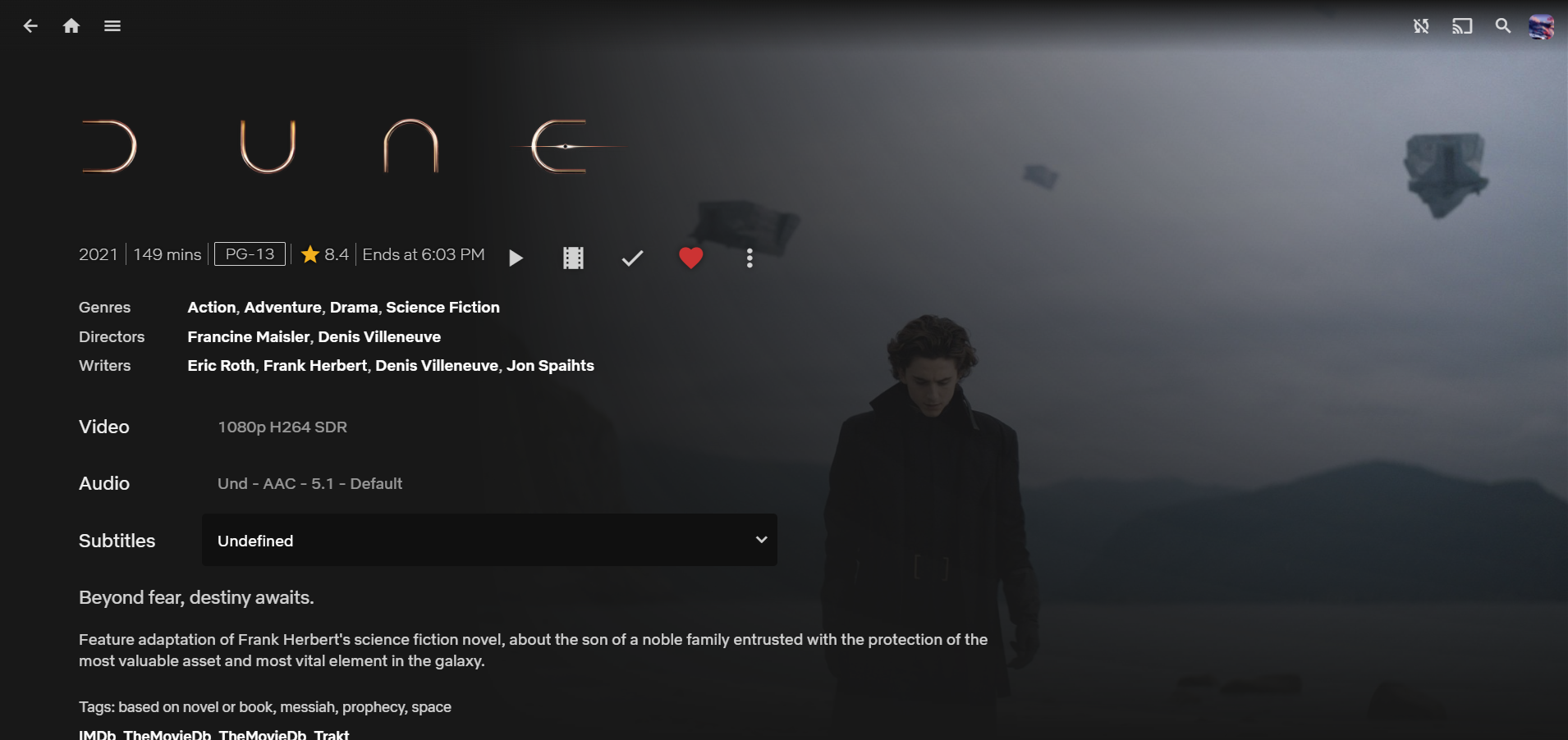
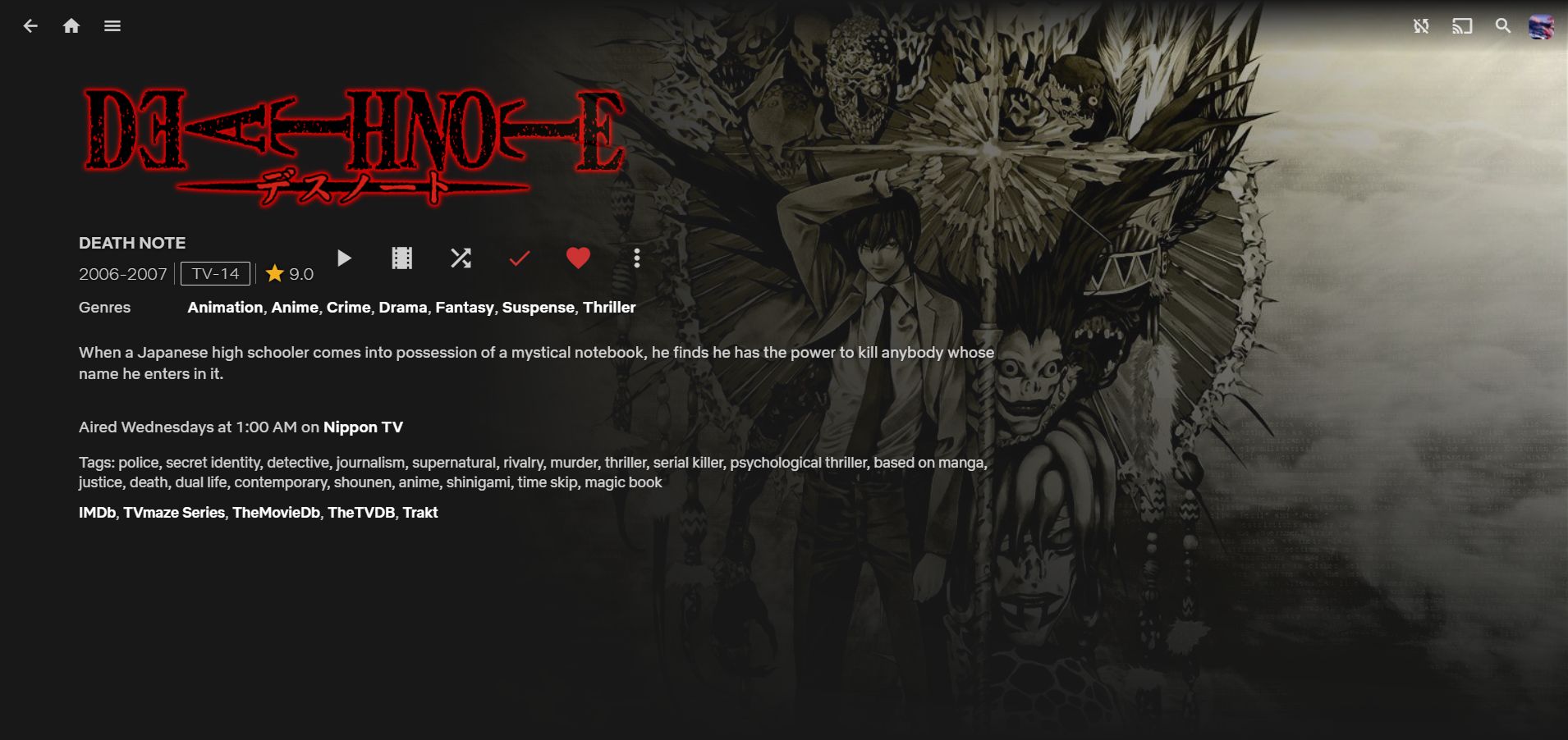
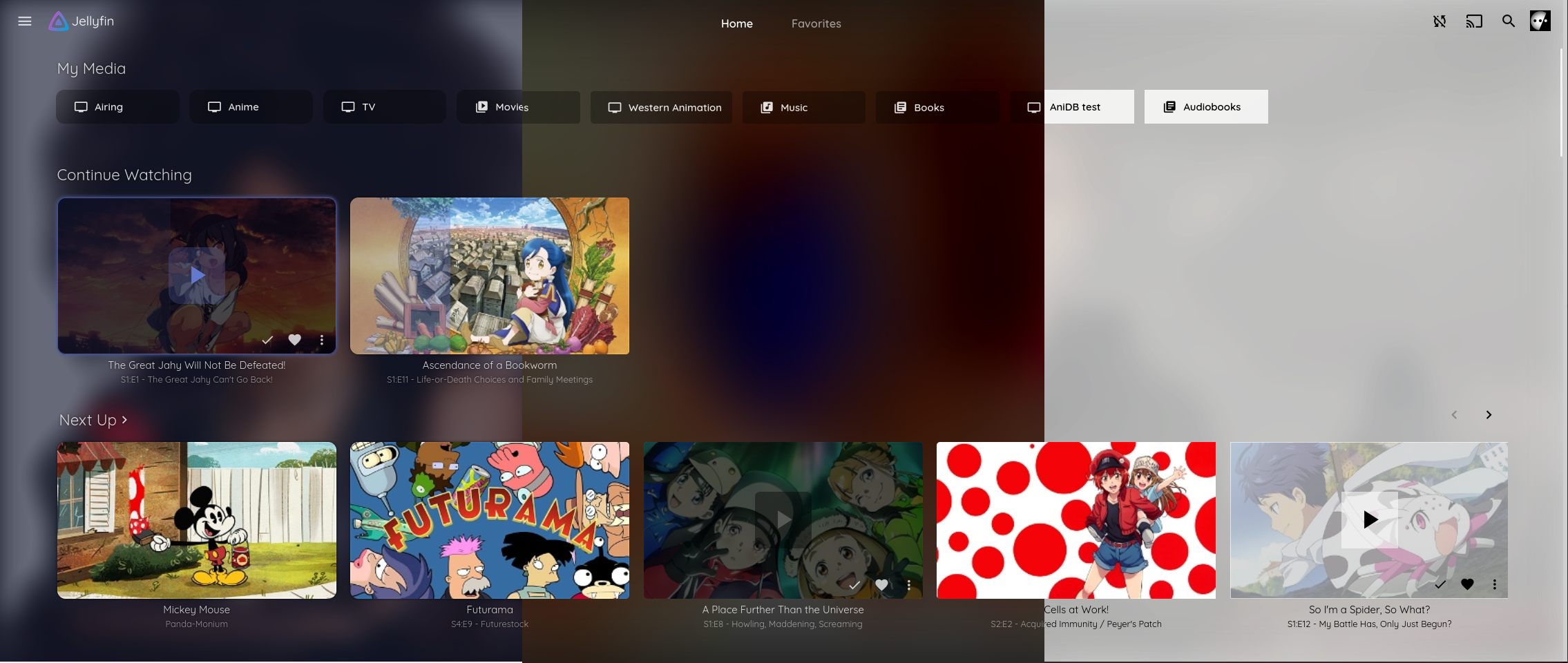
Examples
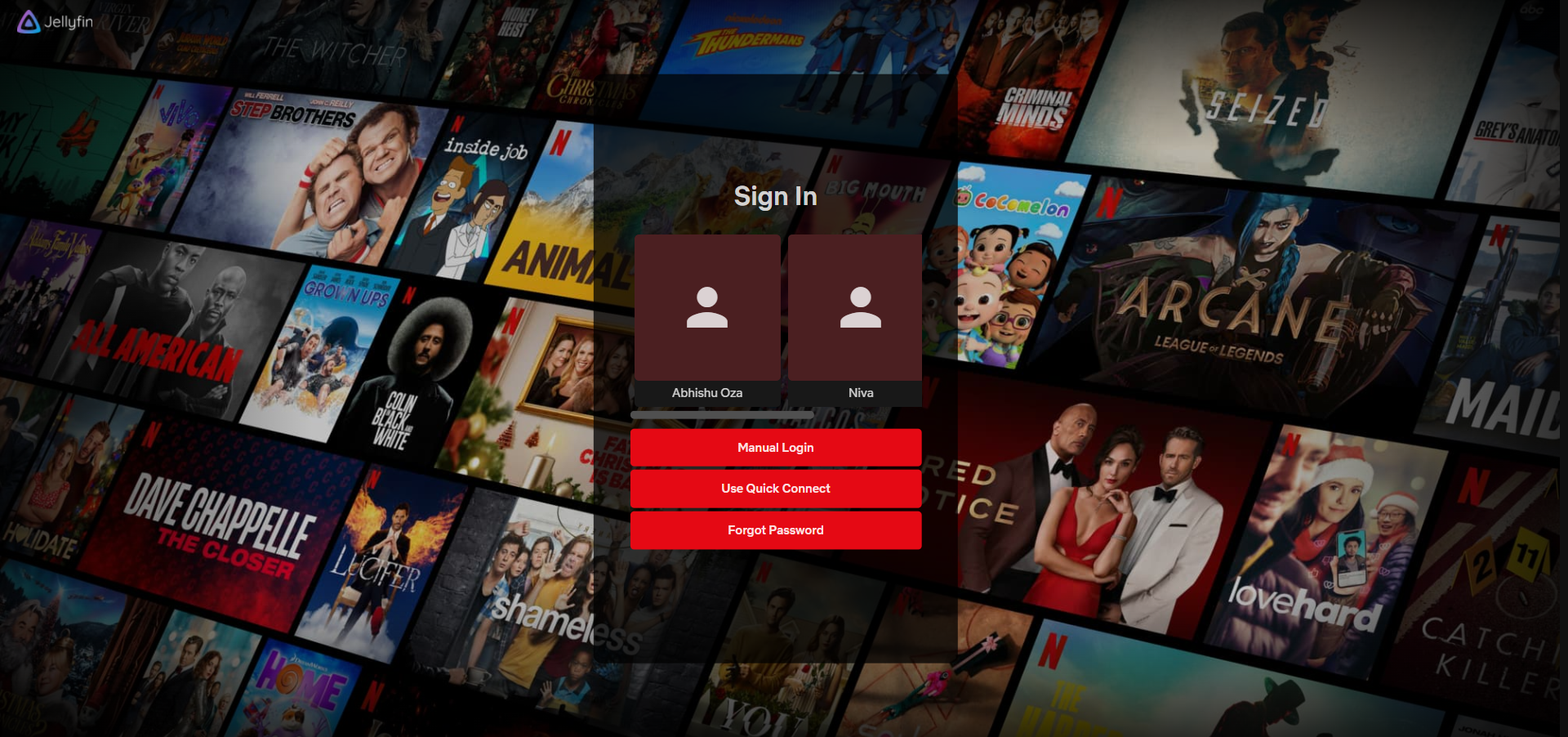
Login

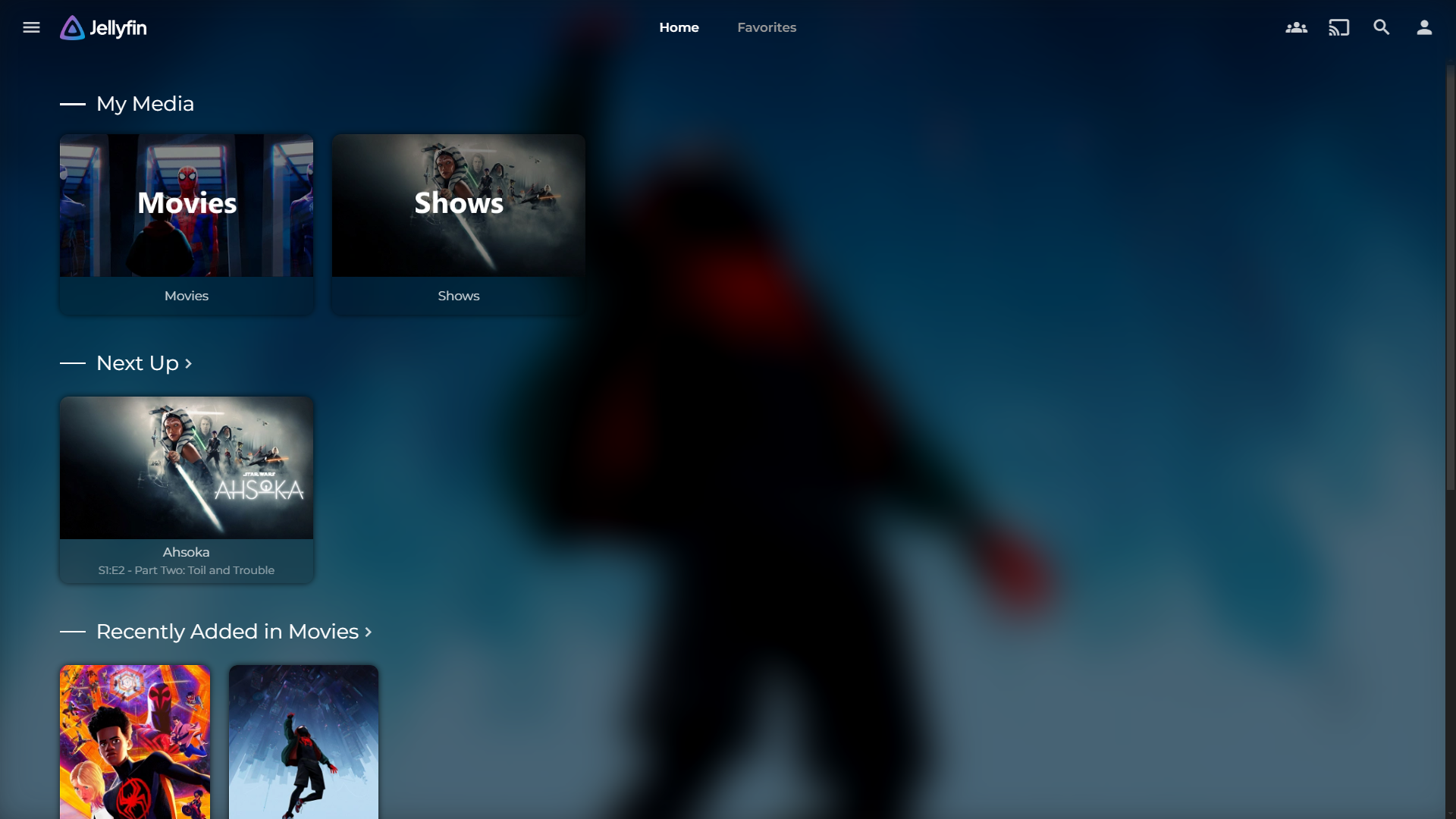
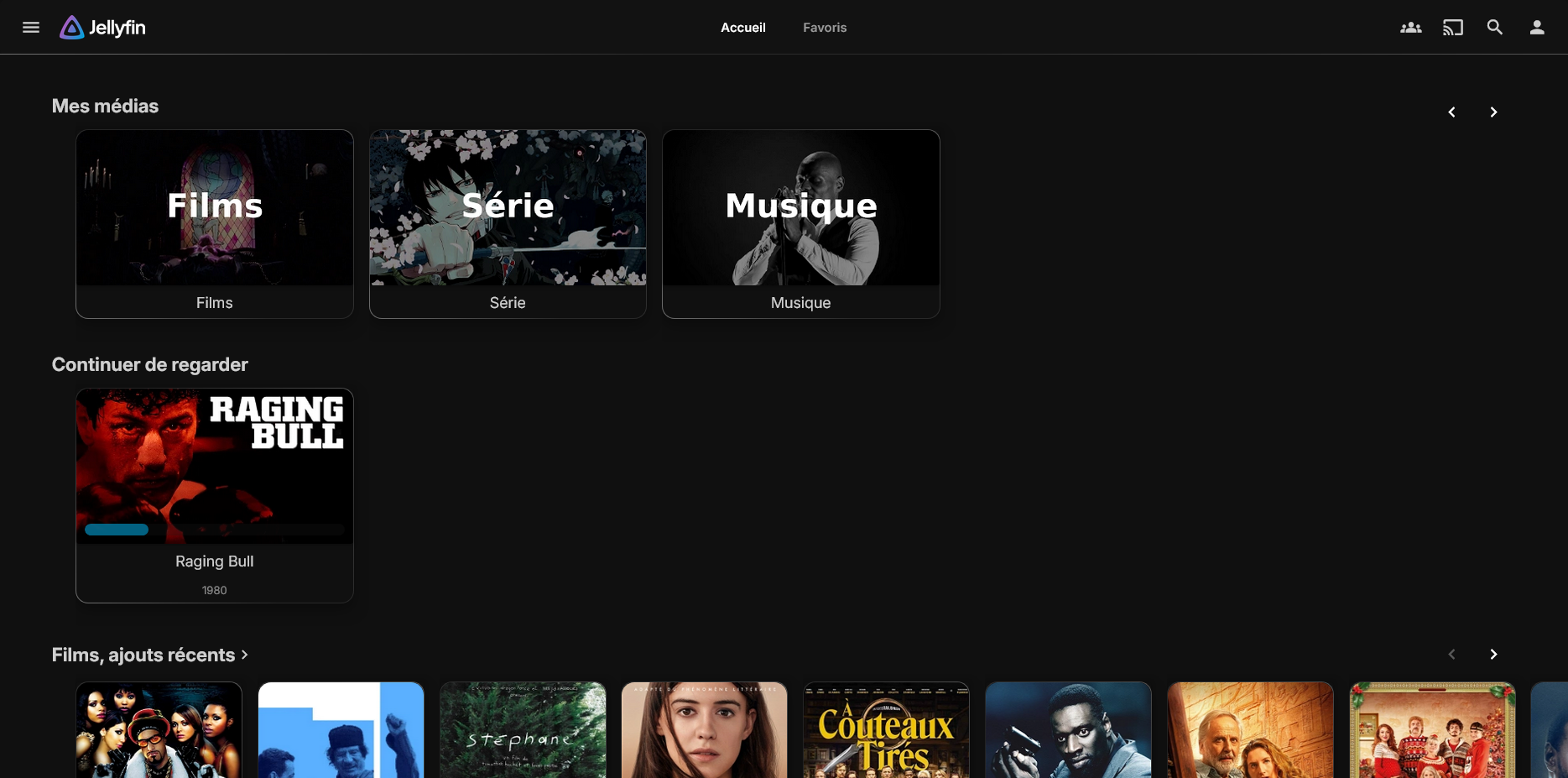
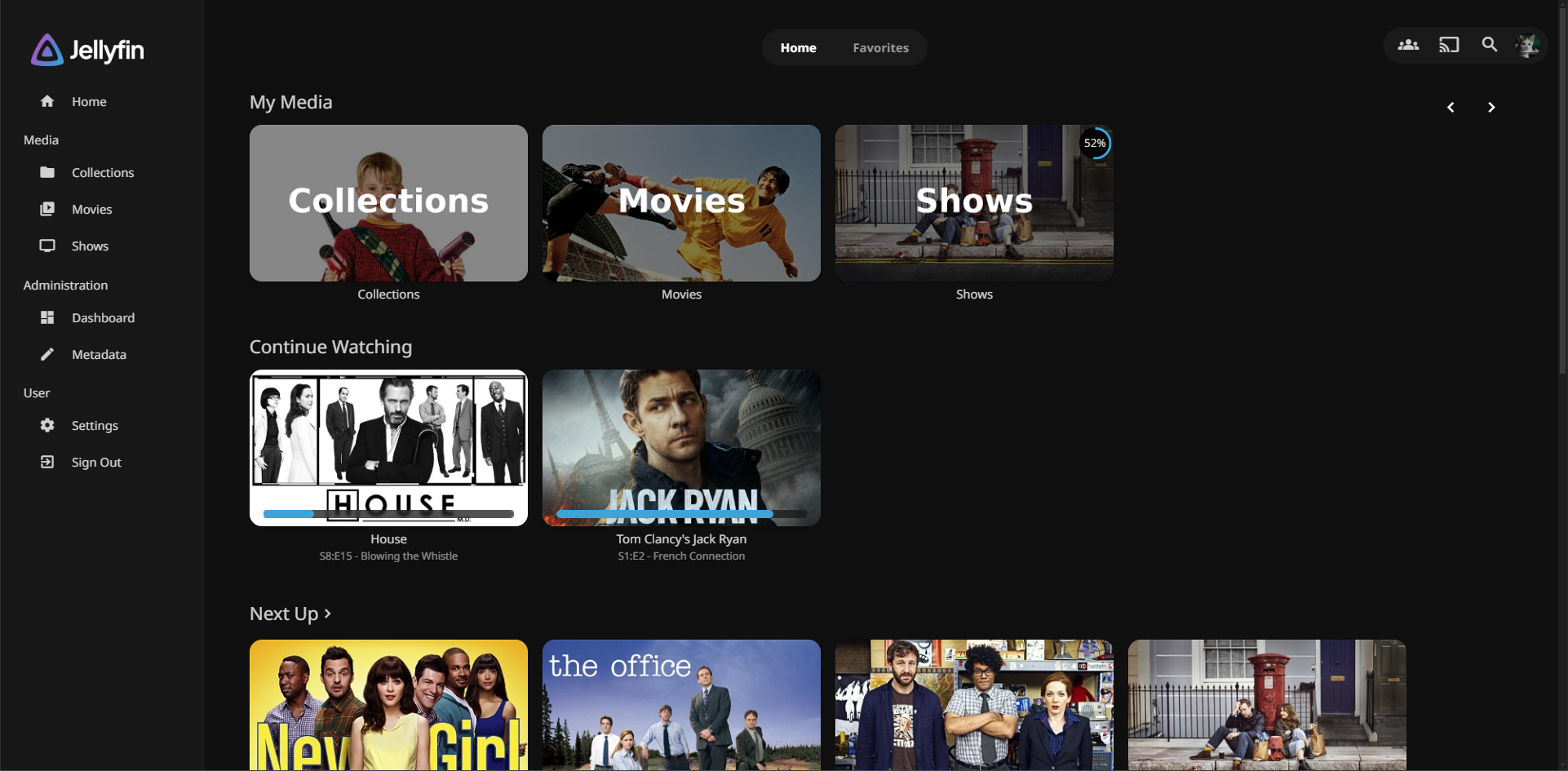
Homepage

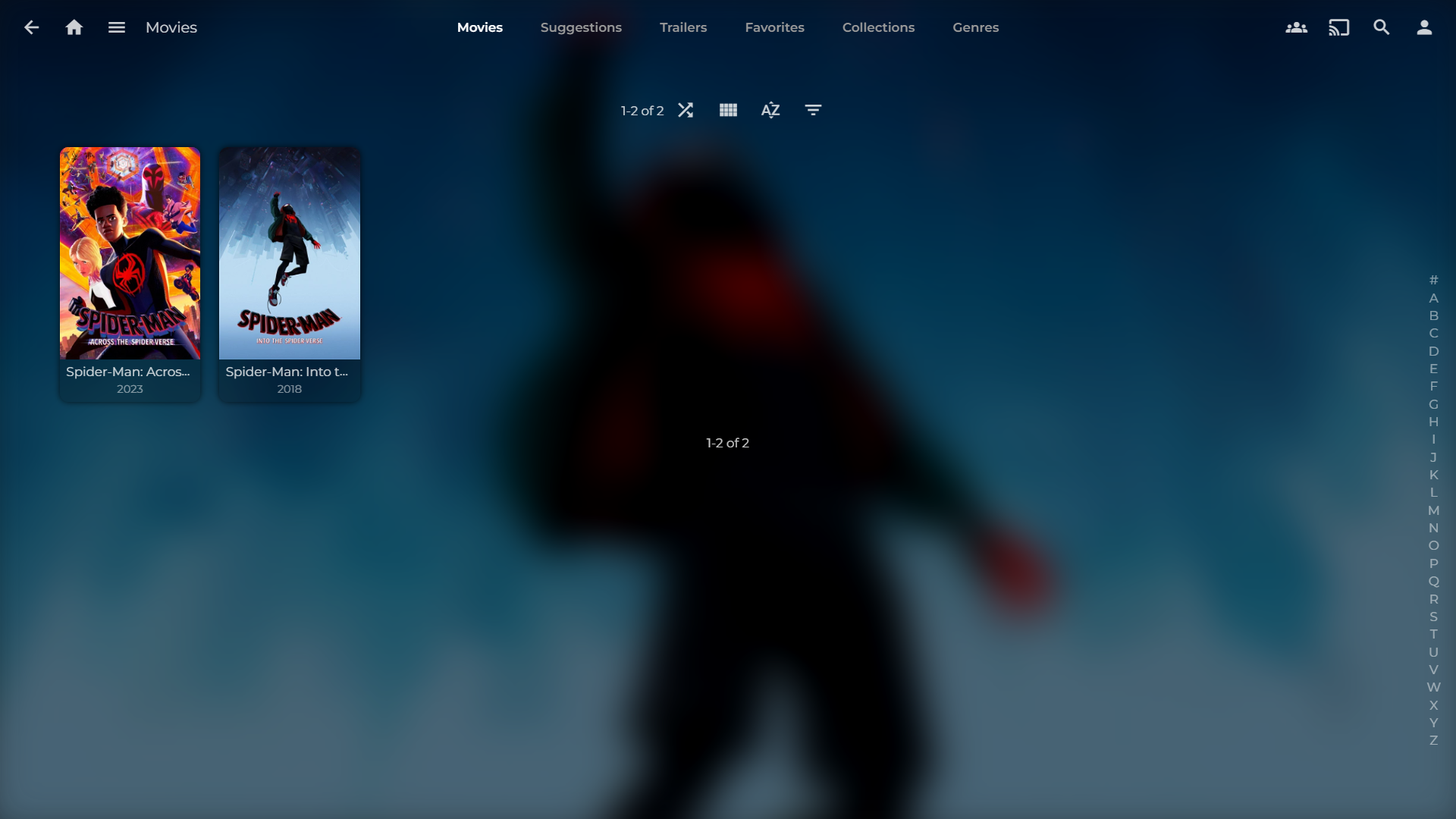
Library

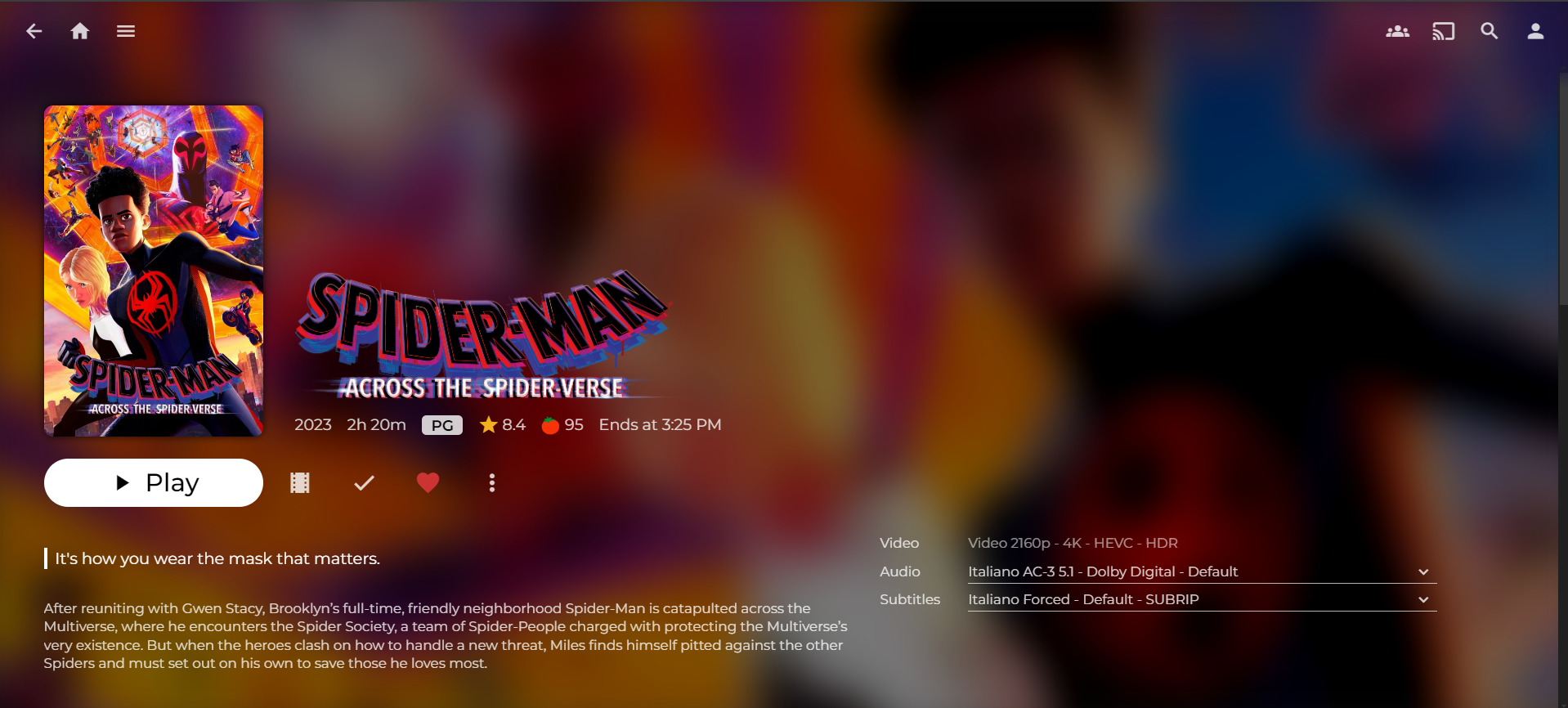
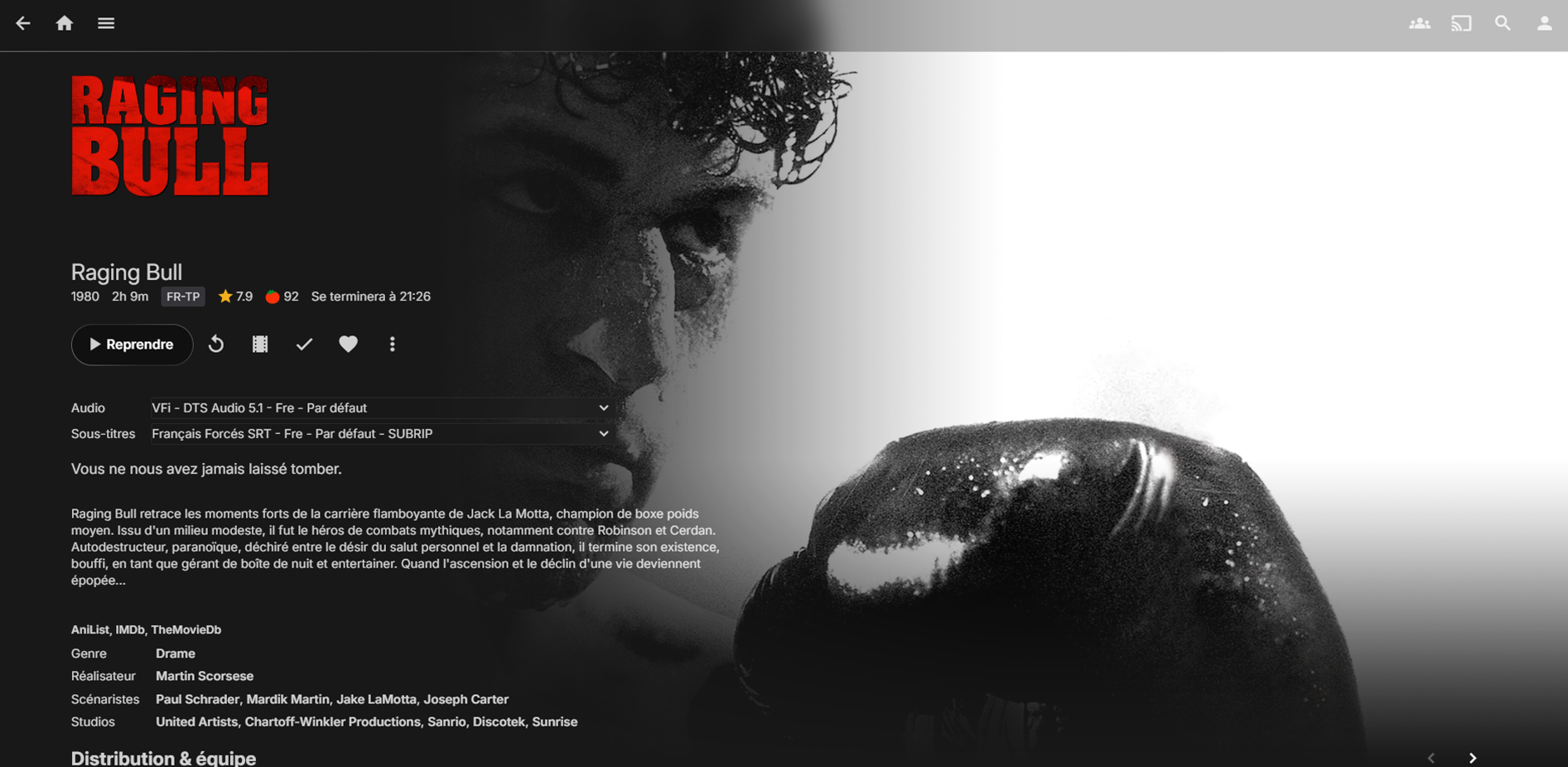
Movie Title Page

TV-Show Title Page

Installation
Auto Update:
@import url('https://cdn.jsdelivr.net/gh/prayag17/JellyFlix@latest/default.css');
Custom Version:
@import url('https://cdn.jsdelivr.net/gh/prayag17/JellyFlix@<version-number>/default.css');
With Logos(recommended):
Auto Update:
@import url('https://cdn.jsdelivr.net/gh/prayag17/JellyFlix@latest/default.css');
@import url('https://cdn.jsdelivr.net/gh/prayag17/JellyFlix@latest/addons/Logo.css');
Custom Version:
@import url('https://cdn.jsdelivr.net/gh/prayag17/JellyFlix@<version-number>/default.css');
@import url('https://cdn.jsdelivr.net/gh/prayag17/JellyFlix@<version-number>/addons/Logo.css');
You can also use Jellyfin colors instead of Netflix red
Jellyfin-Blue:
@import url('https://cdn.jsdelivr.net/gh/prayag17/[email protected]/addons/jf-blue.css');
Jellyfin-Purple:
@import url('https://cdn.jsdelivr.net/gh/prayag17/[email protected]/addons/jf-purple.css');
Ultrachromic
Description: The final form, the true evolution of the chromic theme saga!
Example

Login Page

Home/Index Page

Library Page

Title Page

Installation
Multiple iterations and combinations to use with Ultrachromic. Check the github for more combination
Monochromic
Description: This theme aims to be minimalistic and somewhat muted in color. Add-ons and custom accent colors are possible, but not entirely supported by this plug-in. Visit the github of the theme for more information
Examples
Login Page

Home/Index Page

Library Page

Title Page

Installation
@import url('https://cdn.jsdelivr.net/gh/CTalvio/Ultrachromic/presets/monochromic_preset.css');
Kaleidochromic
Description: A more colorful custom theme for Jellyfin mediaserver created using CSS overrides
Examples
Login Page

Home/Index Page

Library Page

Title Page

Installation
@import url('https://cdn.jsdelivr.net/gh/CTalvio/Ultrachromic/presets/kaleidochromic_preset.css');
Novachromic
Description: My third theme for Jellyfin media server, part of the "chromic" family.
Examples
Home/Index Page

Library Page

Title Page

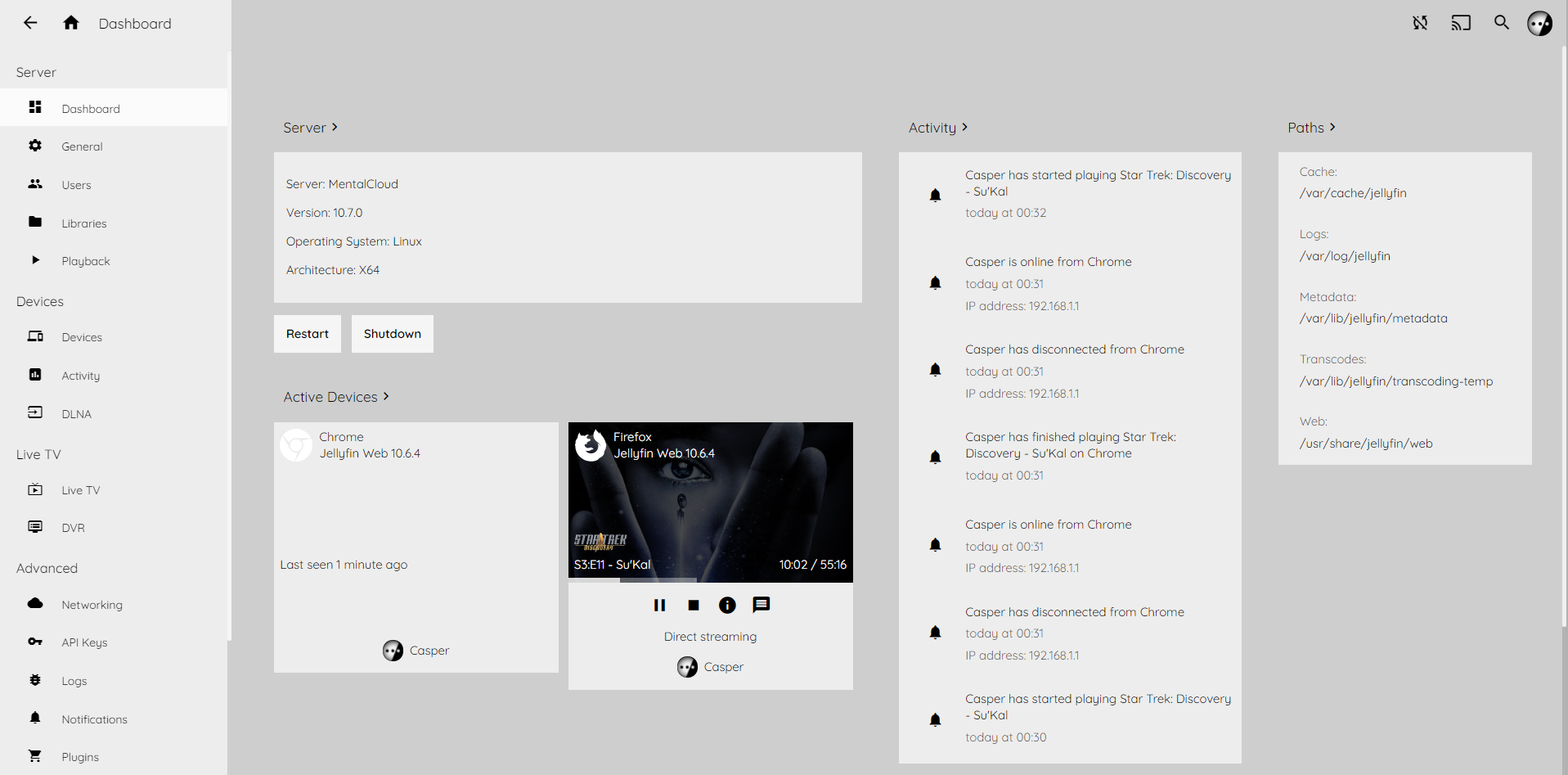
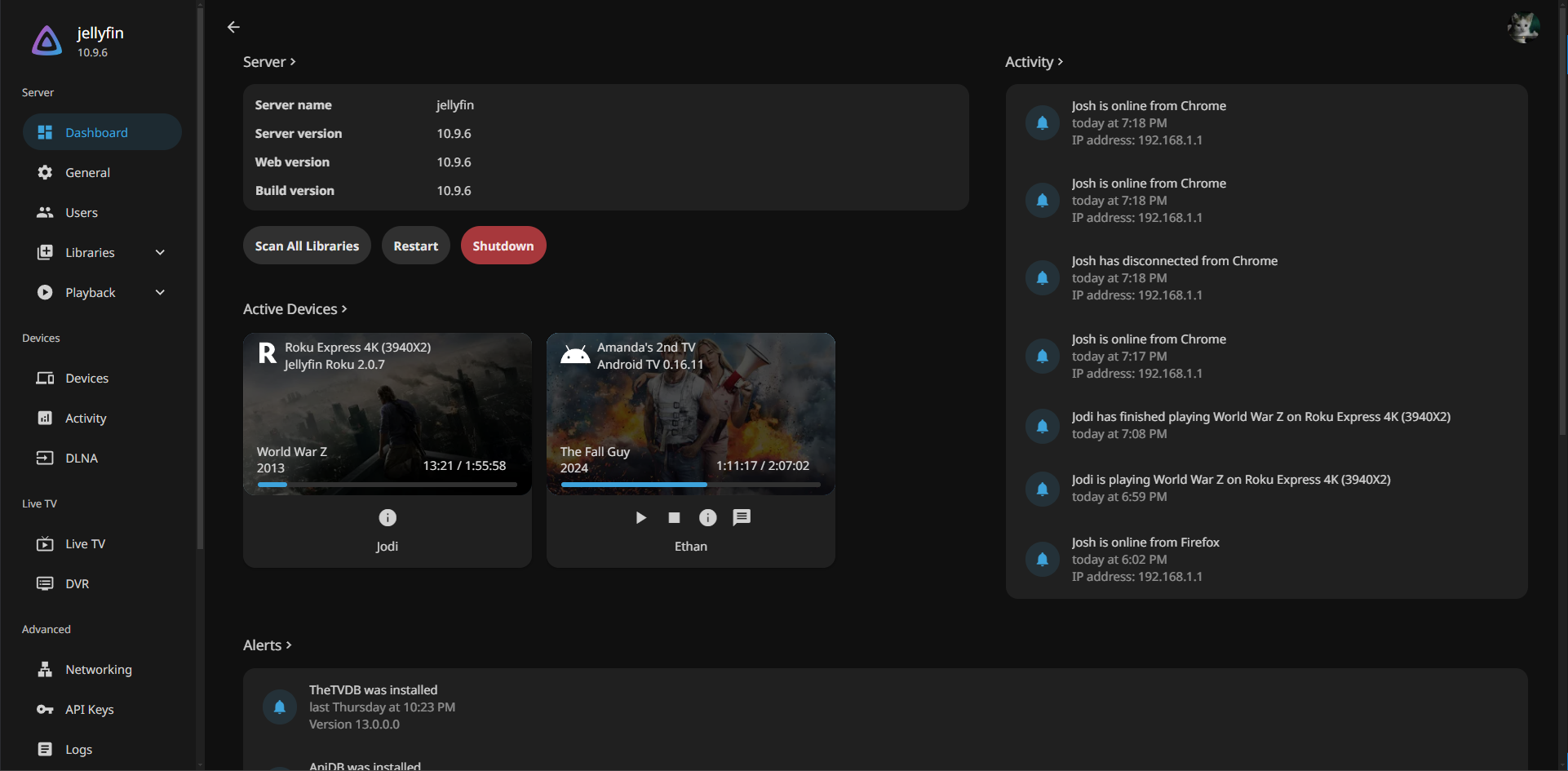
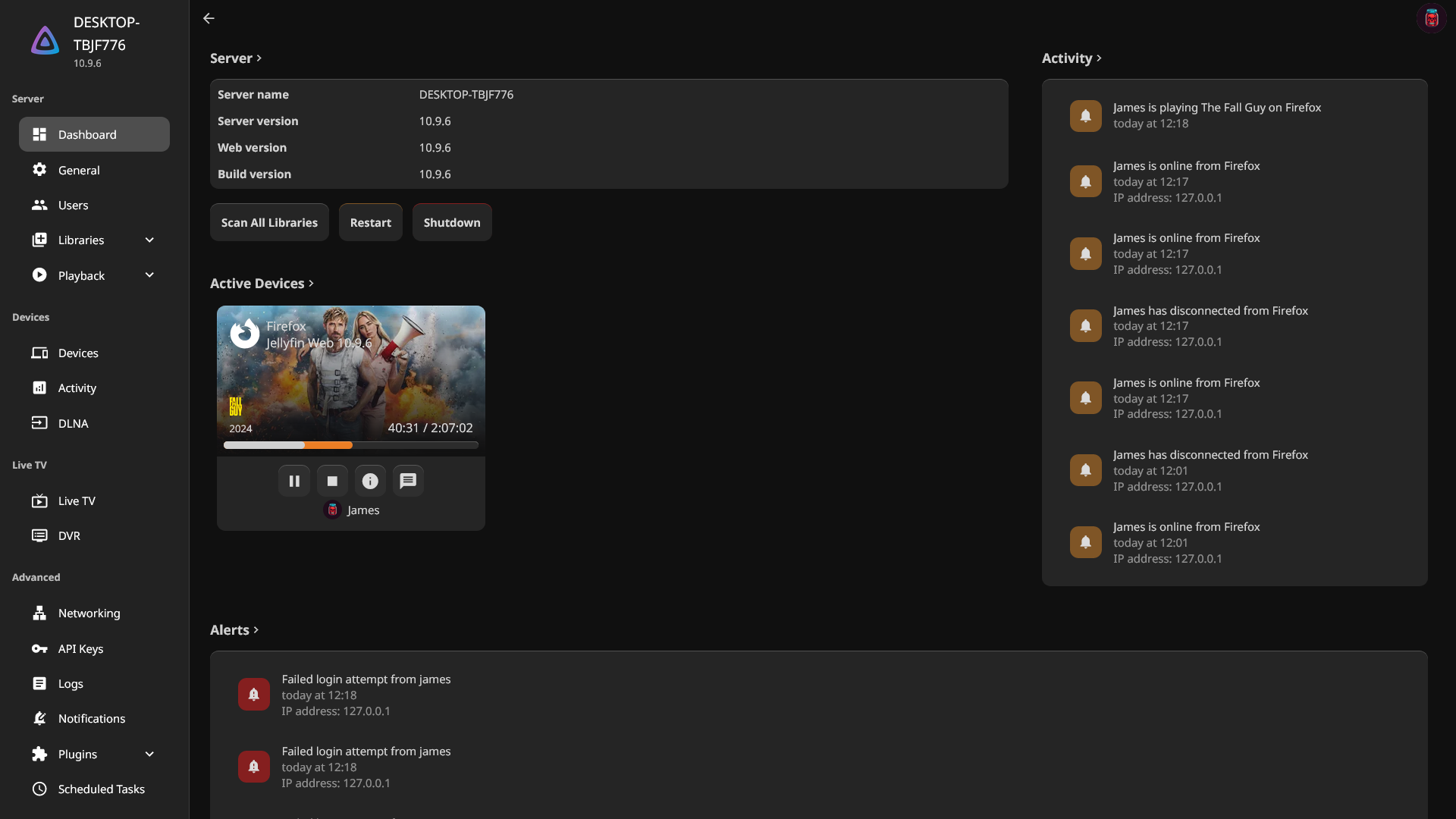
Dashboard Page

Installation
@import url('https://cdn.jsdelivr.net/gh/CTalvio/Ultrachromic/presets/novachromic_preset.css');
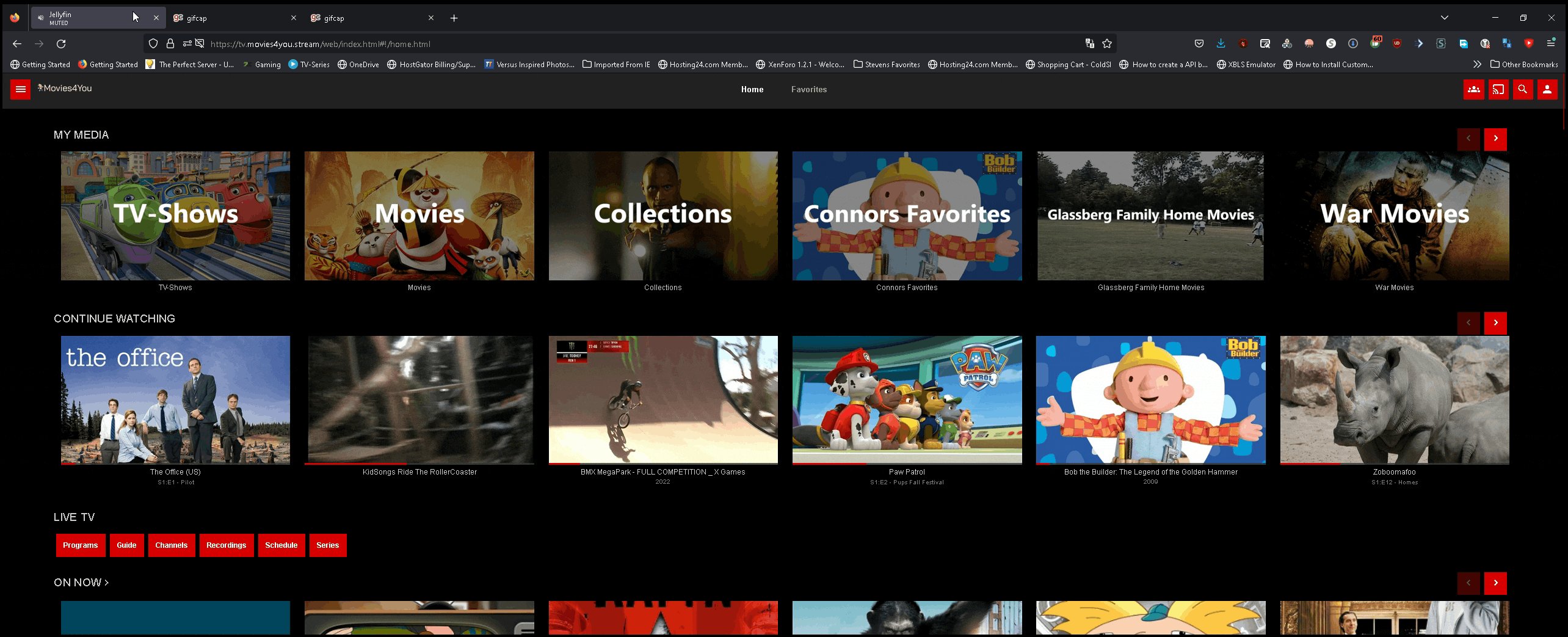
DarkFlix
Description: DarkFlix For Jellyfin is one of The Best Netflix Dark Theme for Jellyfin Around! Plus a big thanks to @prayag17 for the base and inspiration!
Examples
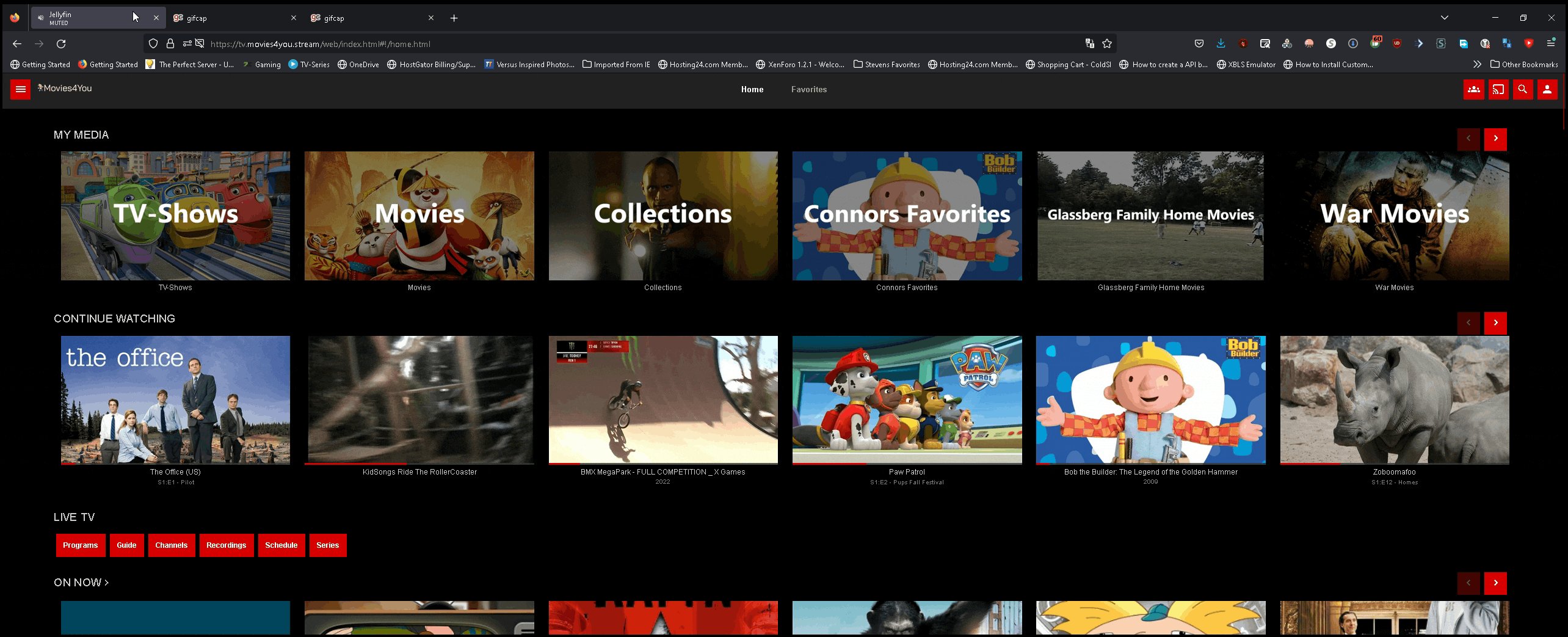
HomePage

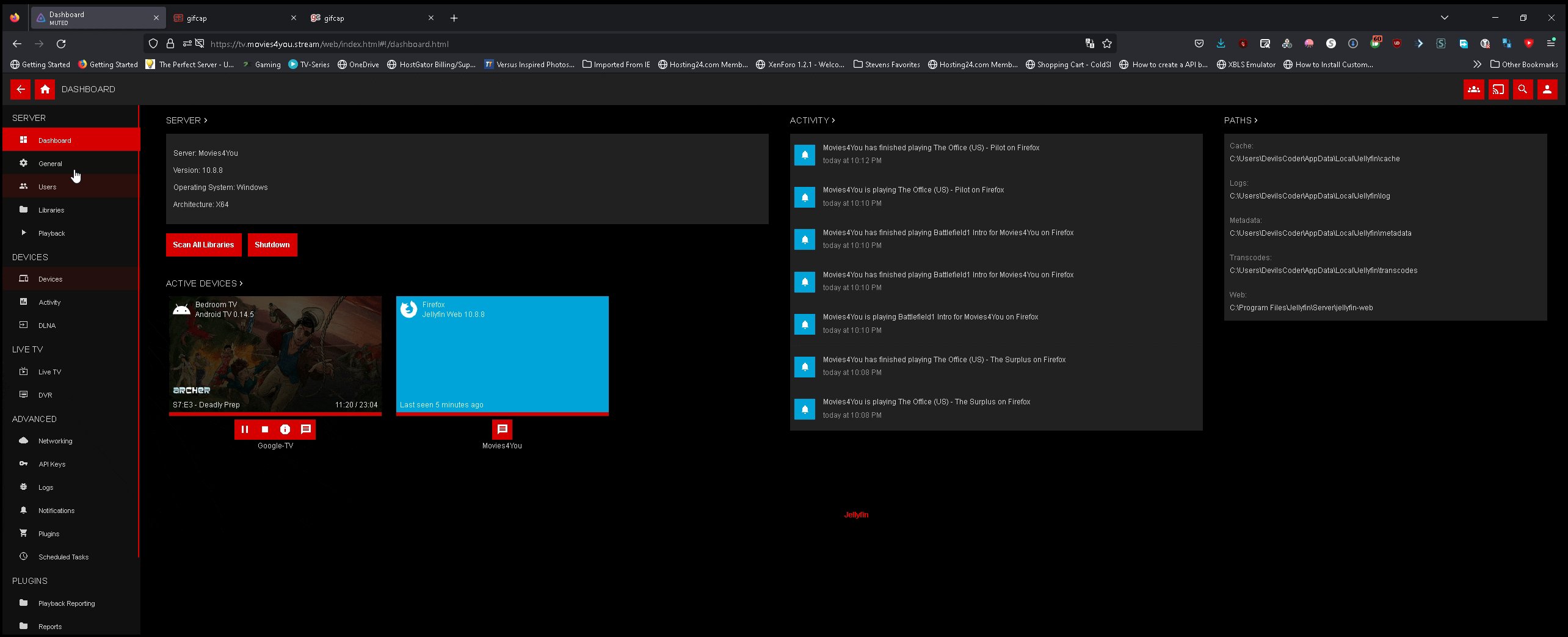
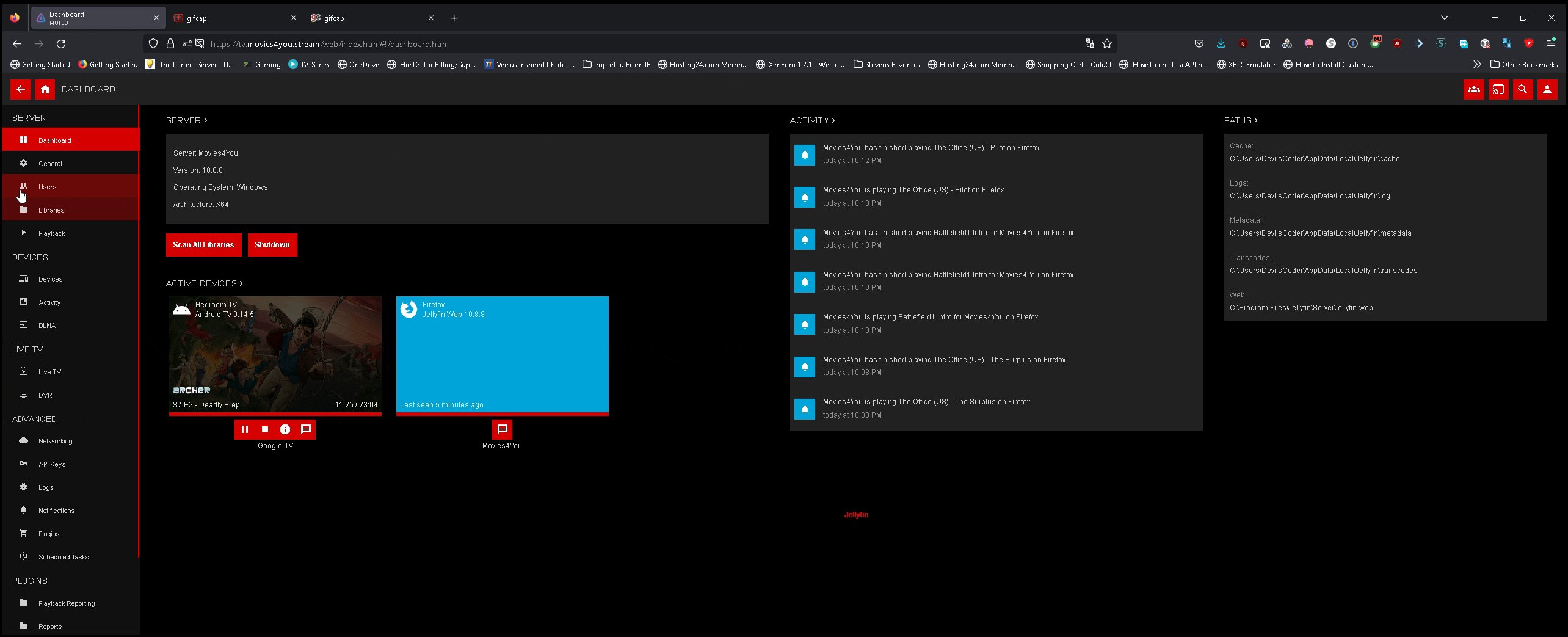
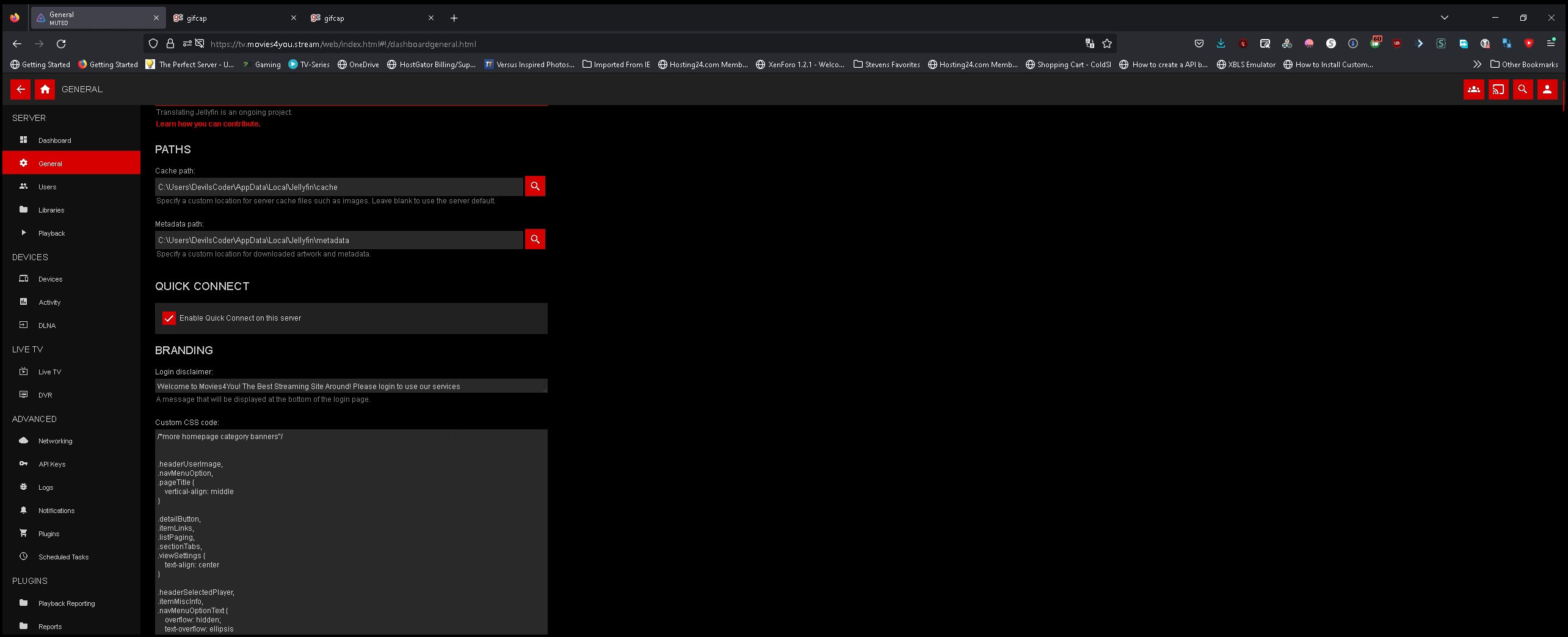
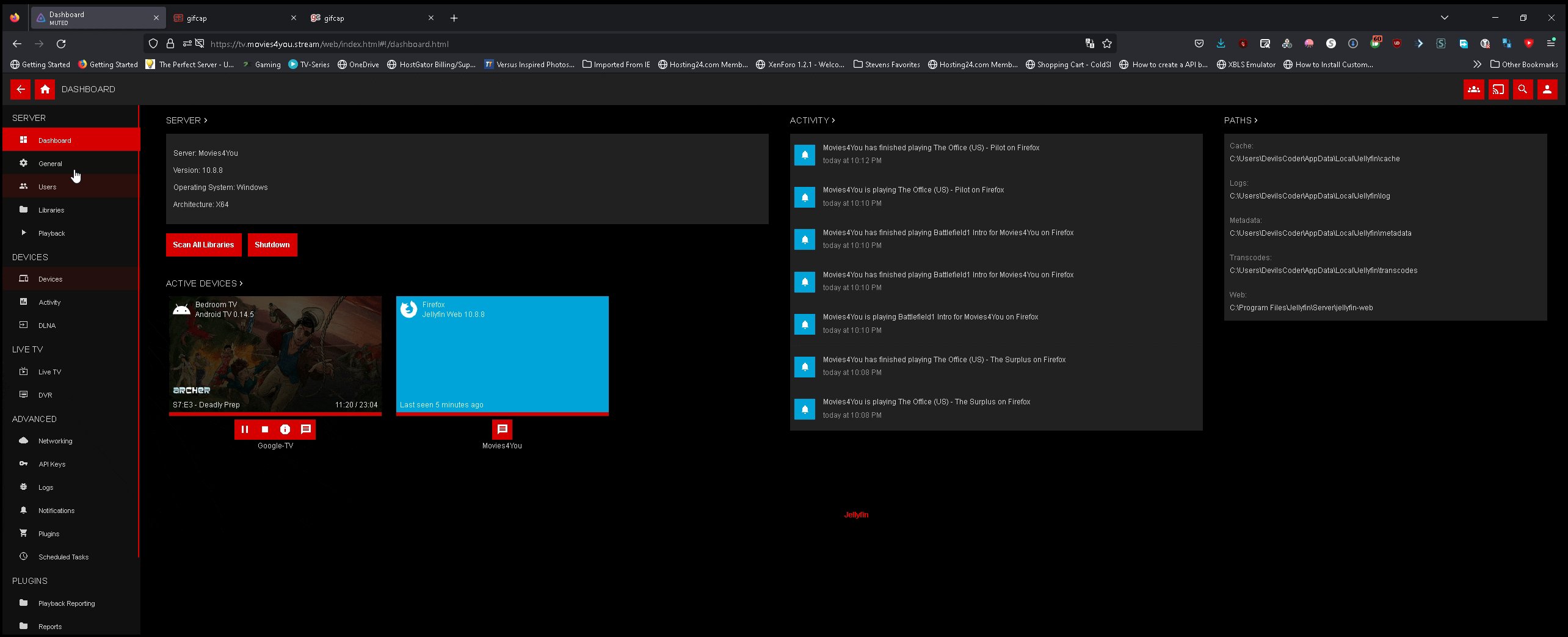
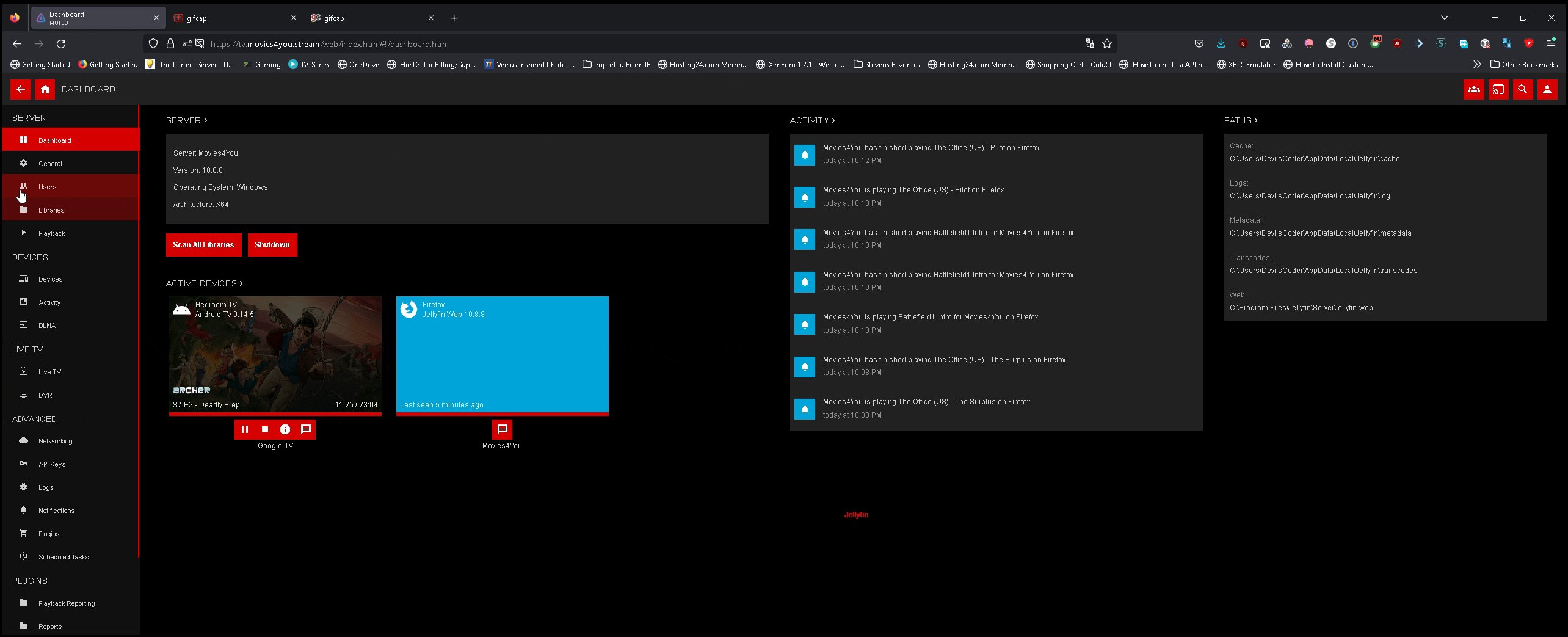
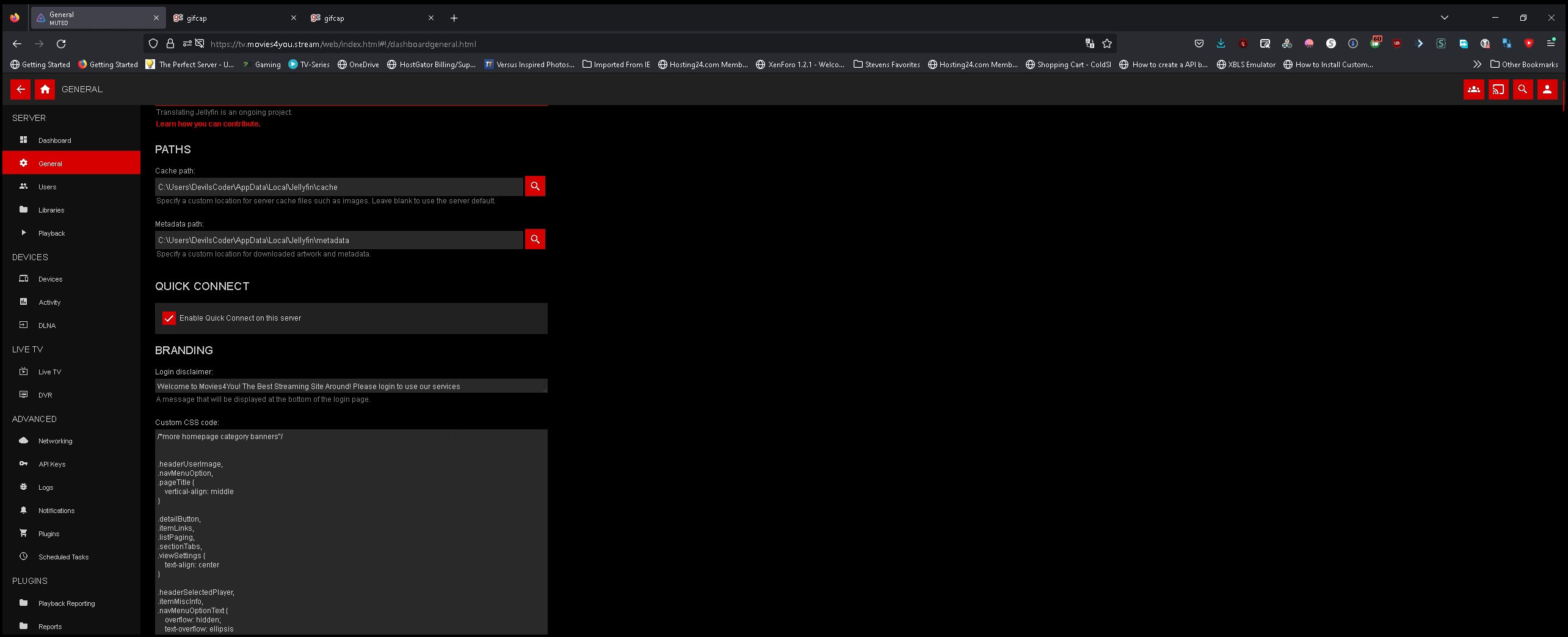
Admin Dashboard

BoxStyle Actors

Video Player UI

Installation
@import url('https://cdn.jsdelivr.net/gh/DevilsDesigns/Jellyfin-DarkFlix-Theme/Darkflix-v5.1.css');
Finimalism








Installation
@import url('https://cdn.jsdelivr.net/gh/tedhinklater/finimalism@main/finimalism7.css');
Glassmorphism



Installation
@import 'https://cdn.jsdelivr.net/gh/alexyle/jellyfin-theme@main/glassmorphism/theme.css';
Scyfin







Installation
Scyfin theme
@import url('https://cdn.jsdelivr.net/gh/loof2736/scyfin@latest/CSS/scyfin-theme.css');
Scyfin Backdrops
@import url('https://cdn.jsdelivr.net/gh/loof2736/[email protected]/CSS/css-scyfin/scyfin-theme-backdrop.css');
Jamifin
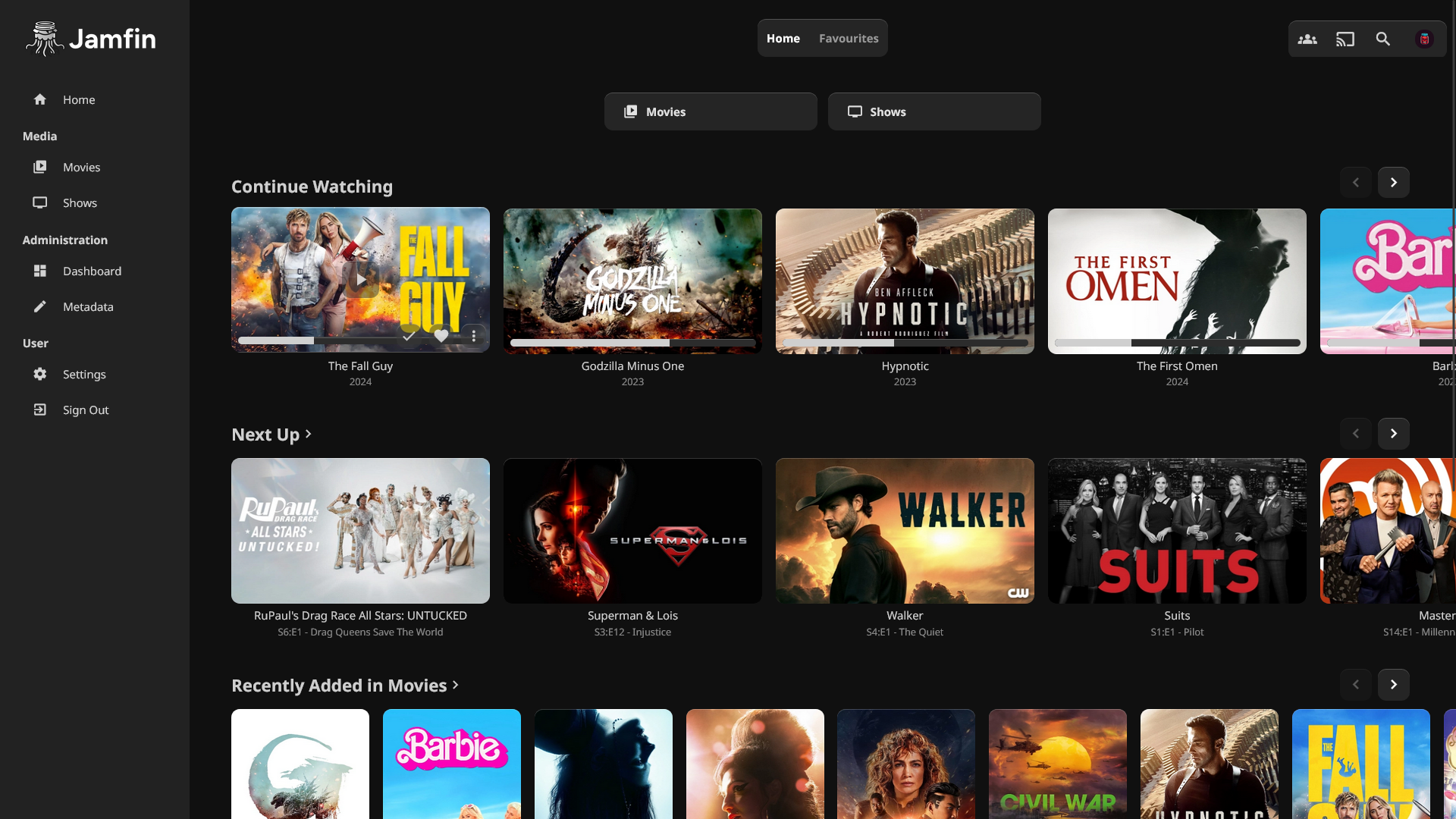
Home

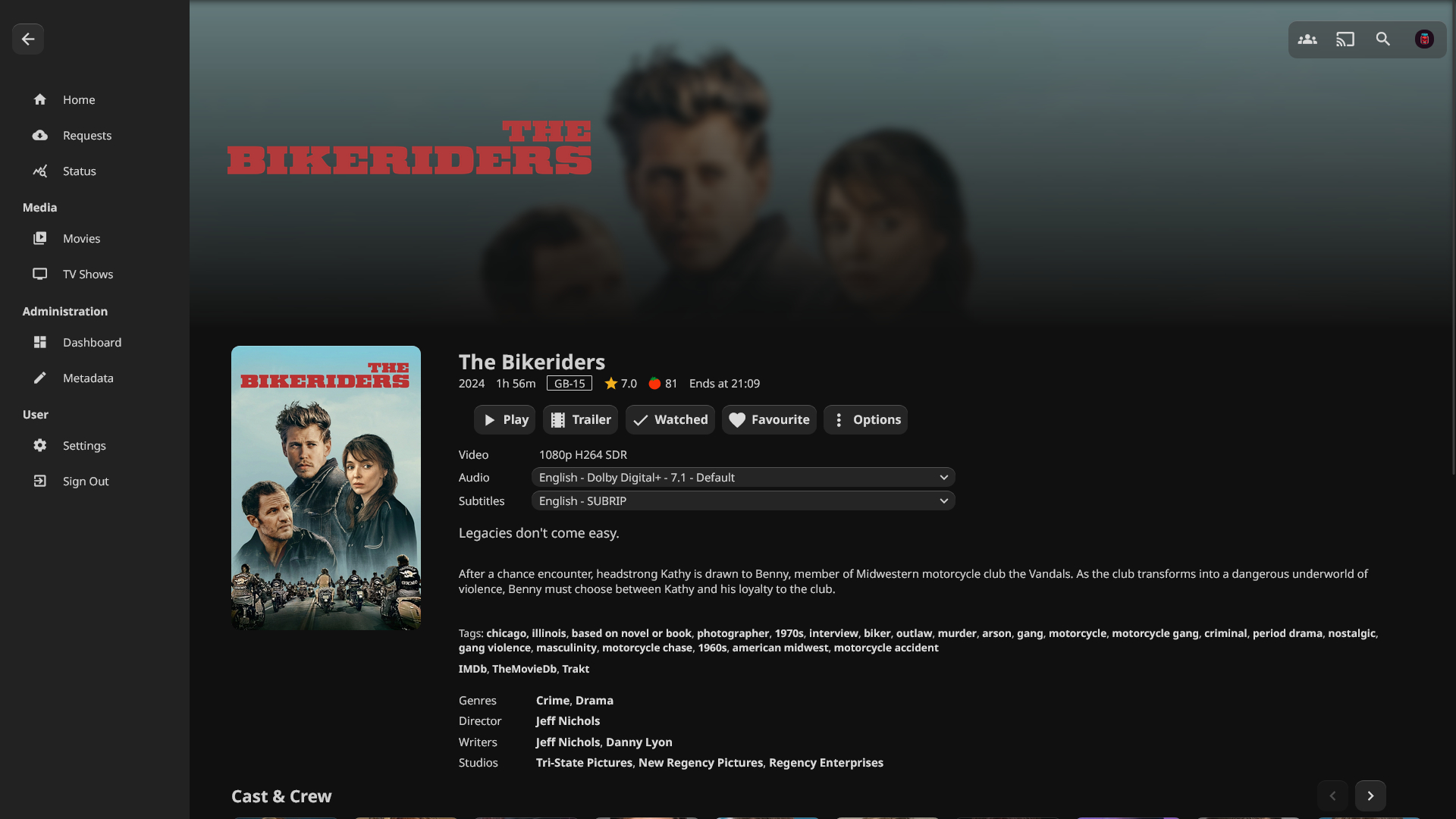
Details

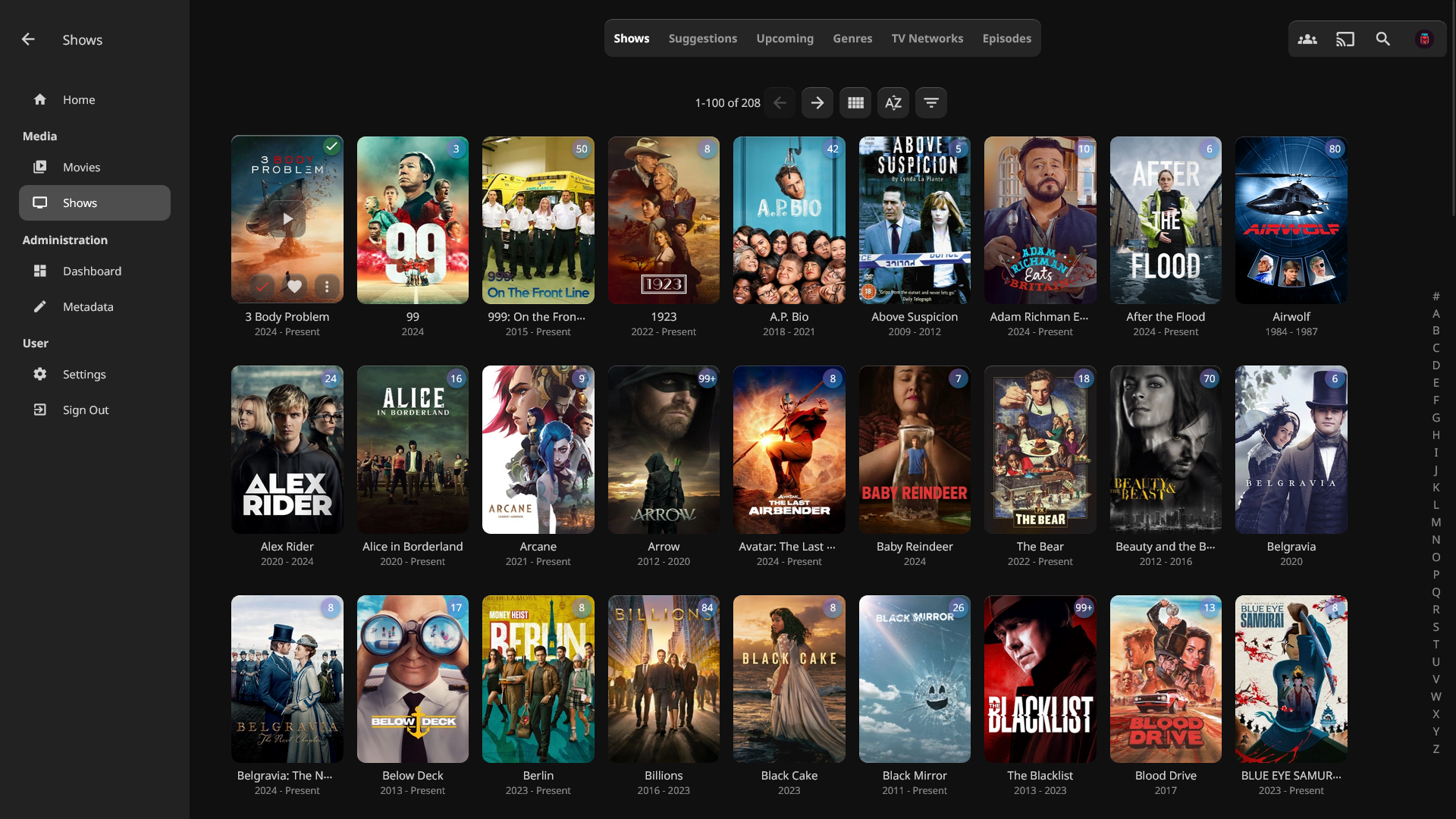
Library

Admin

🧩 Modules
You can find our plug-and-play modules in the modules folder. Each module's folder contains an explanation of its purpose and detailed instructions on how to use it.
Installation
Base
@import url('https://cdn.jsdelivr.net/gh/JamsRepos/Jamfin@latest/theme/base.css');
Complete
@import url('https://cdn.jsdelivr.net/gh/JamsRepos/Jamfin@latest/theme/complete.css');
🖌️ Customisation
Not sure if you like our colour scheme? No worries, we allow easy access to our themes colours. Paste these below your import and customise away!
:root {
/* Colours */
--theme-background-colour: #101010;
--theme-sidebar-background-colour: #222222;
--theme-menu-background-colour: #3a3a3a80;
--theme-menu-shadow-colour: #fff3;
--theme-base-colour: #696969;
--theme--hover-colour: #dbdbdb;
--theme-restart-colour: #da87287e;
--theme-shutdown-colour: #c21c1c9d;
--theme-progress-bar-colour: #cfcfcf;
--theme-progress-bar-background-colour: #2c2c2c;
--theme-progress-bar-transcoding-colour: #eb7e25;
/* General Appearance */
--theme-roundness: 0.75rem;
--theme-blur: 16px;
}
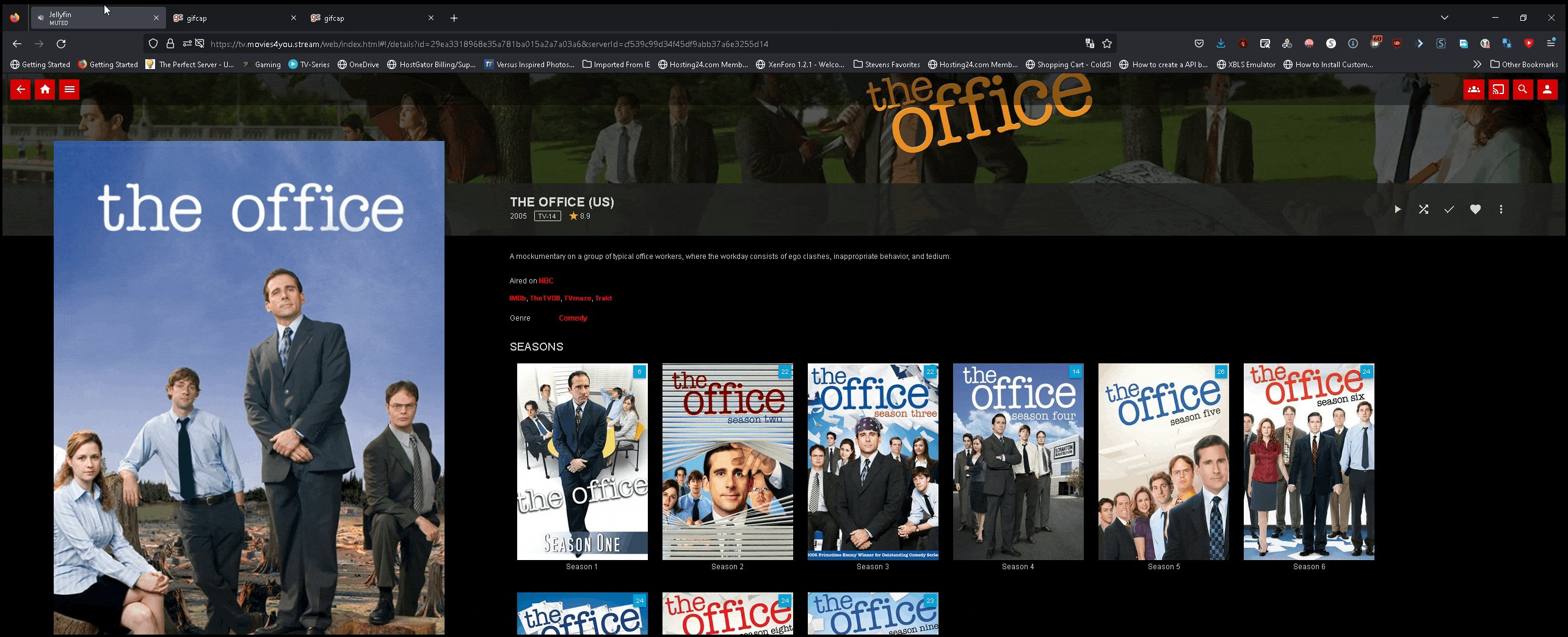
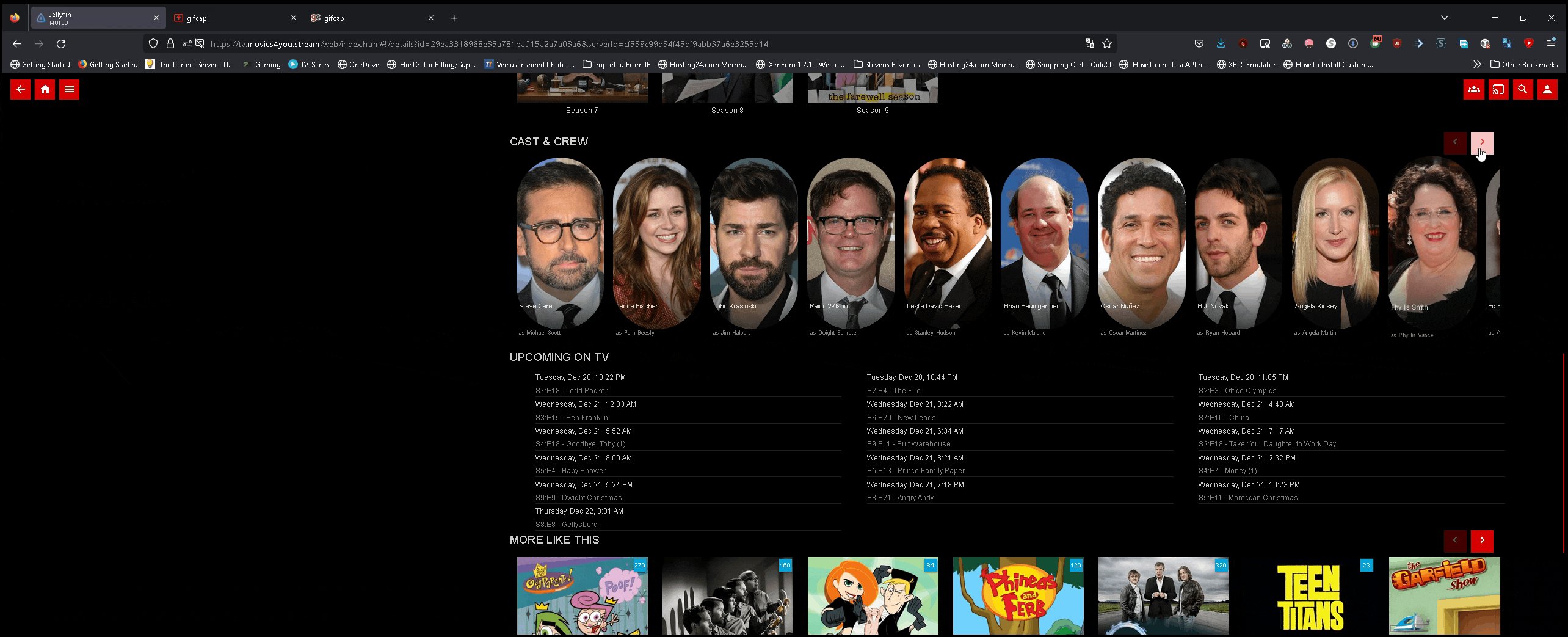
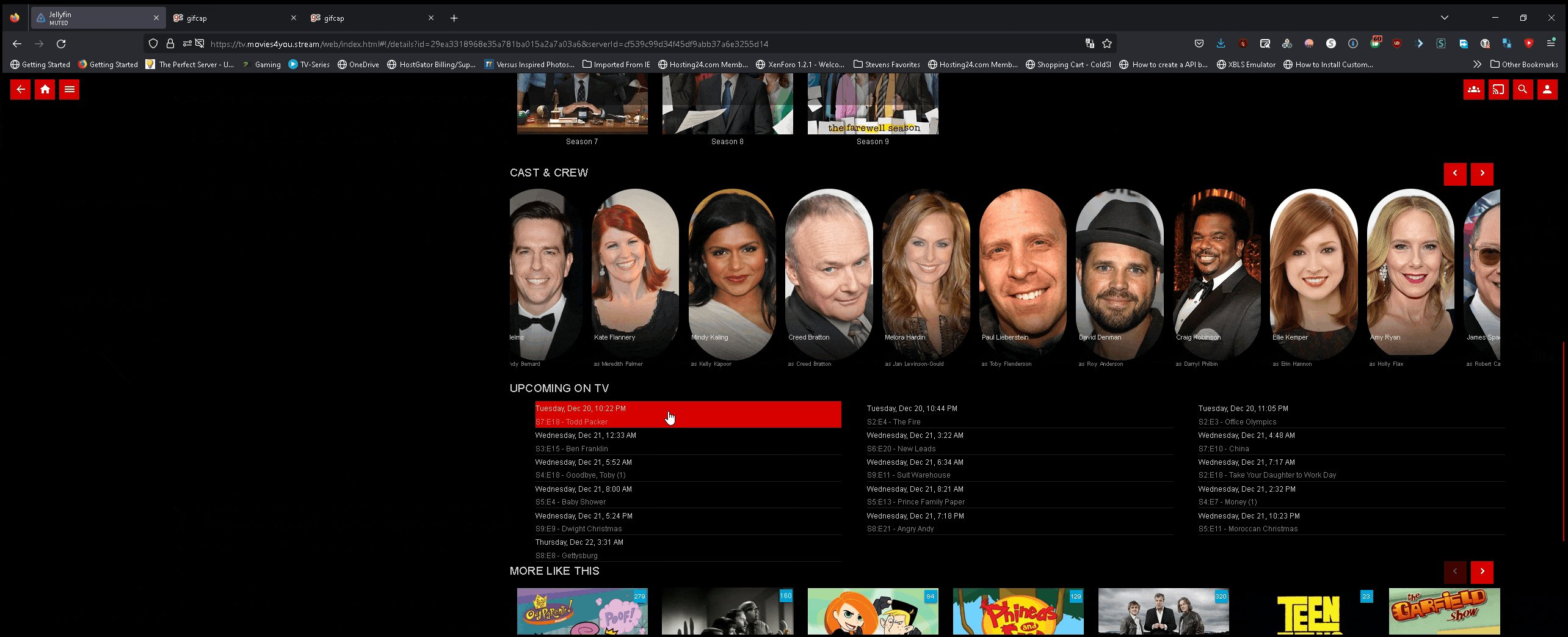
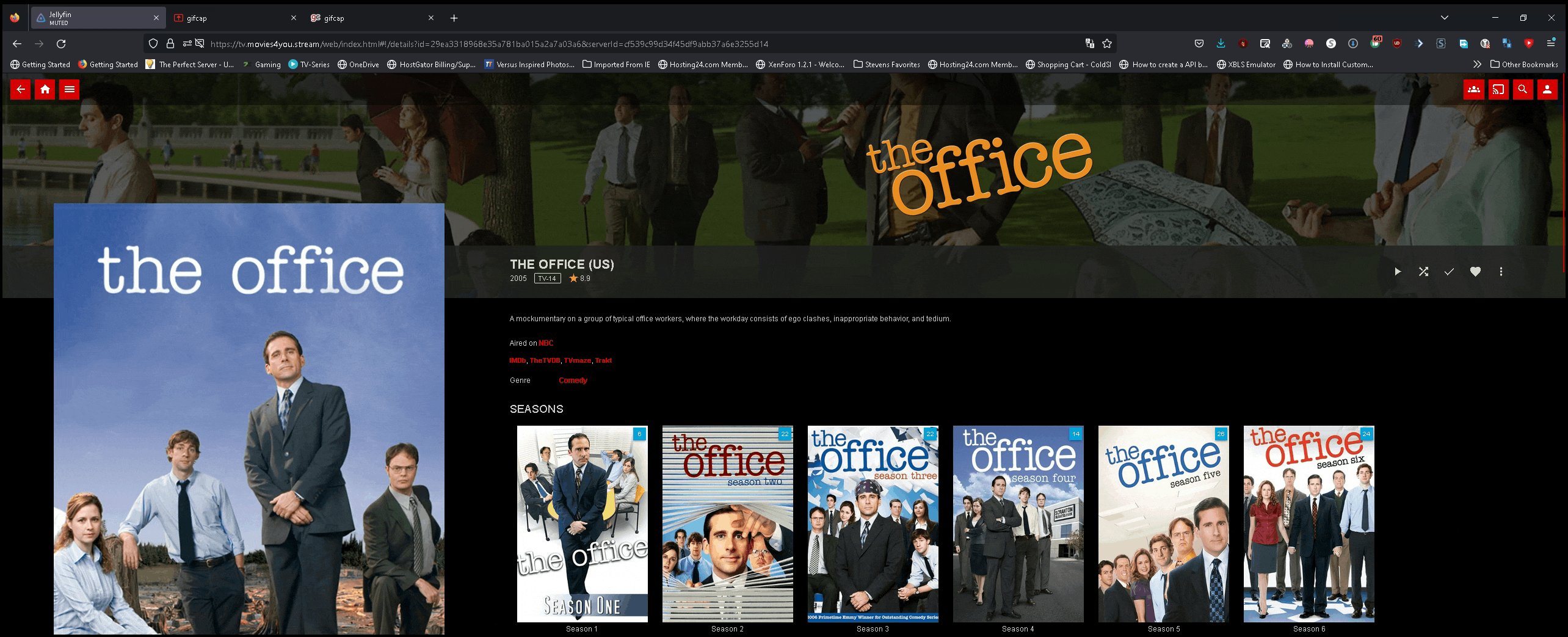
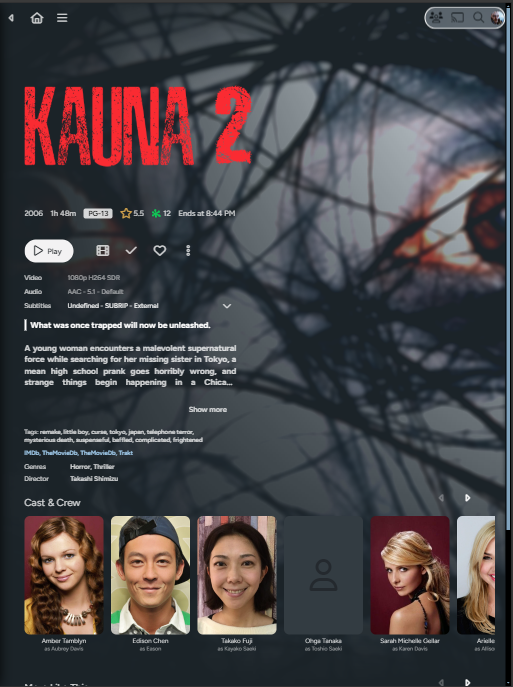
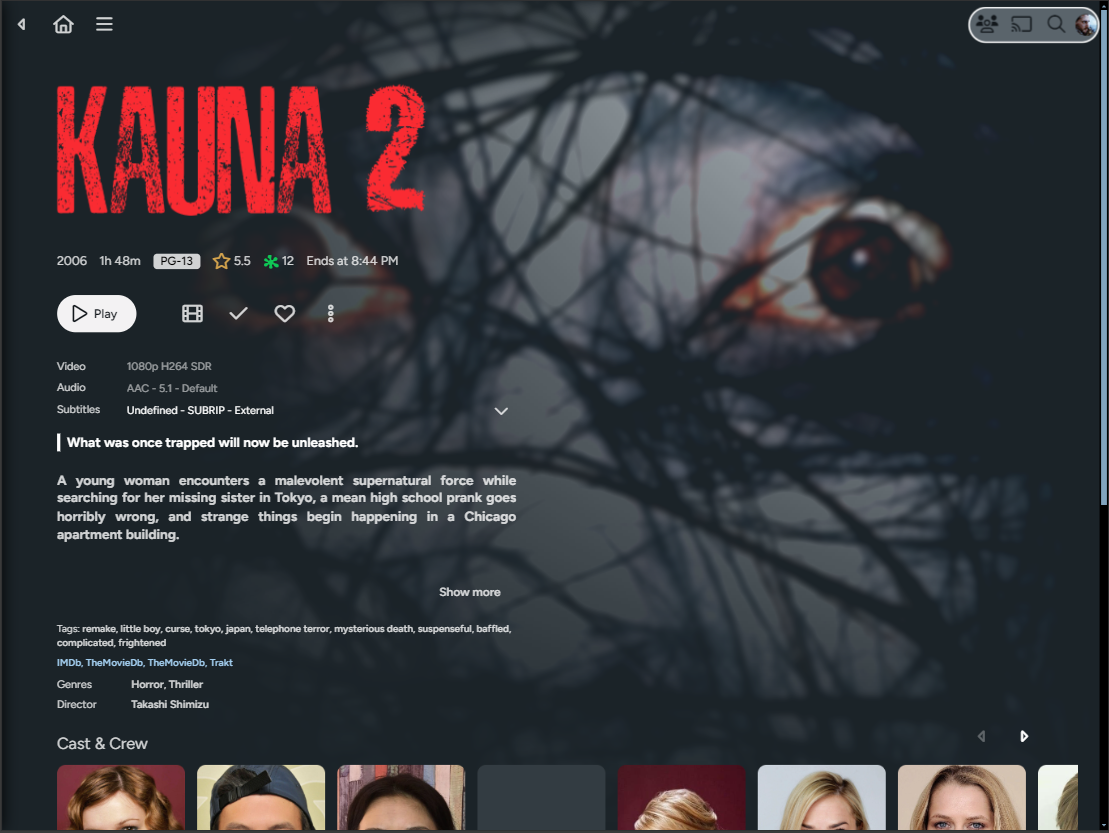
Zombie
Desktop
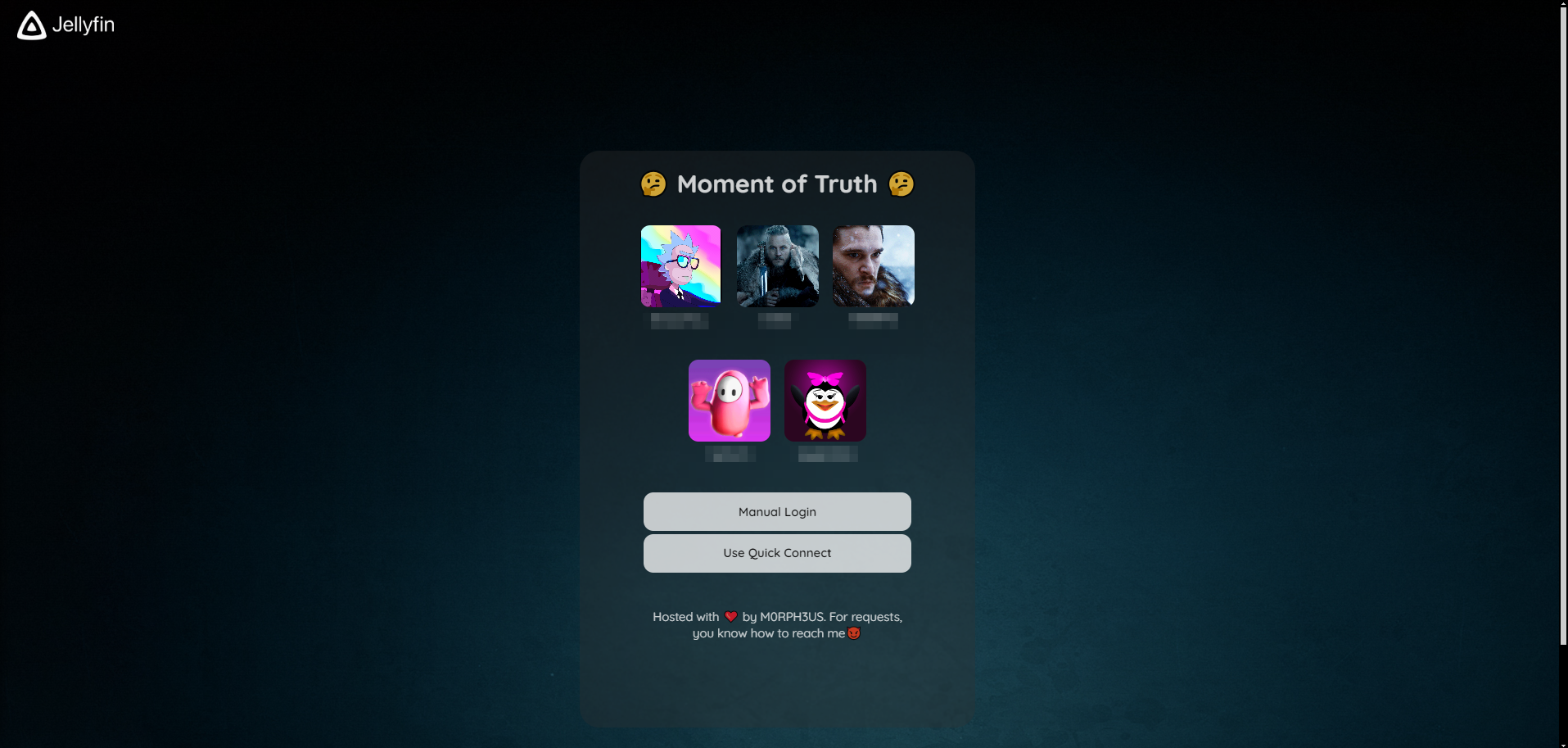
Login

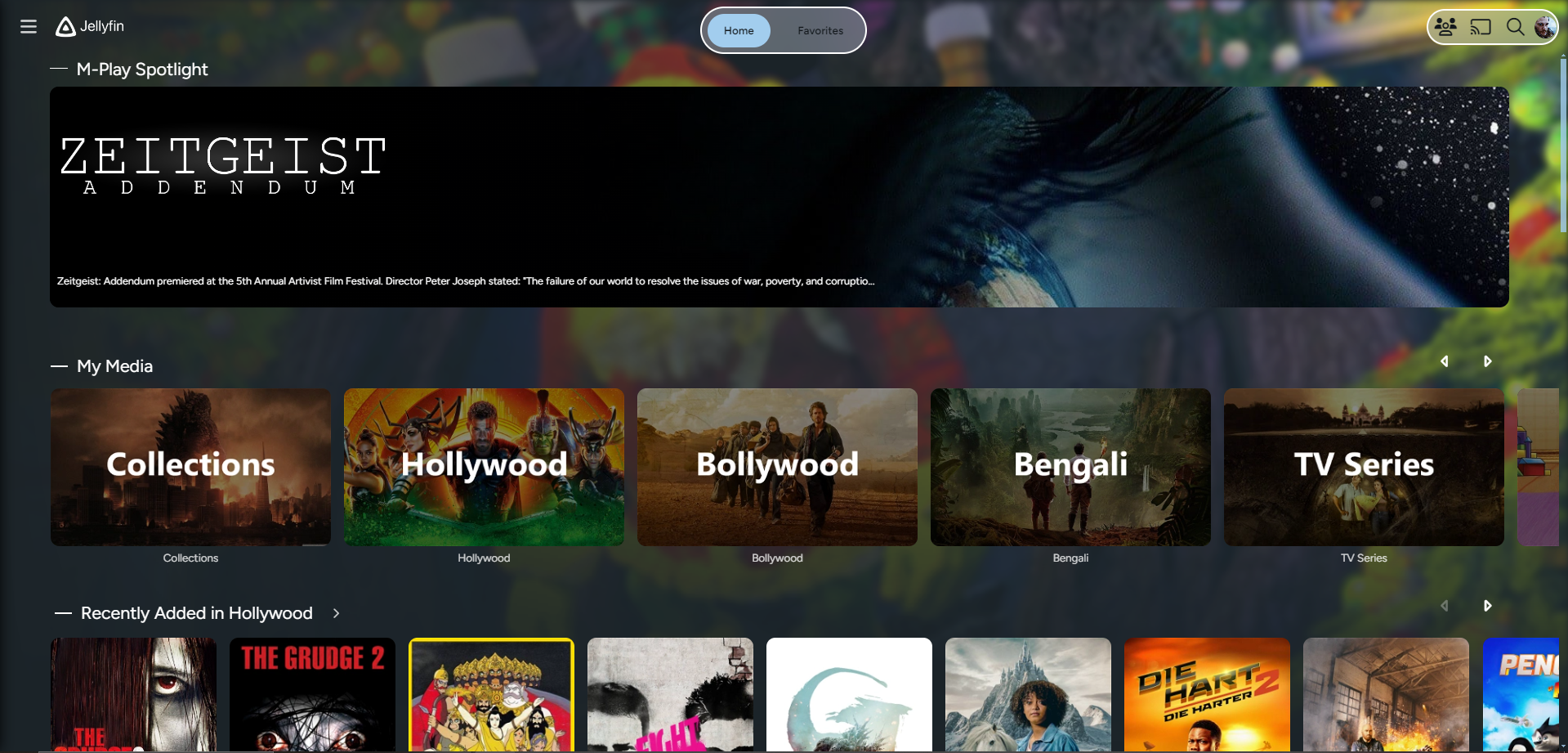
Homepage

Desktop Details

Sidebar

TV-Services

Seasons Page

Mobile
Login

Homepage

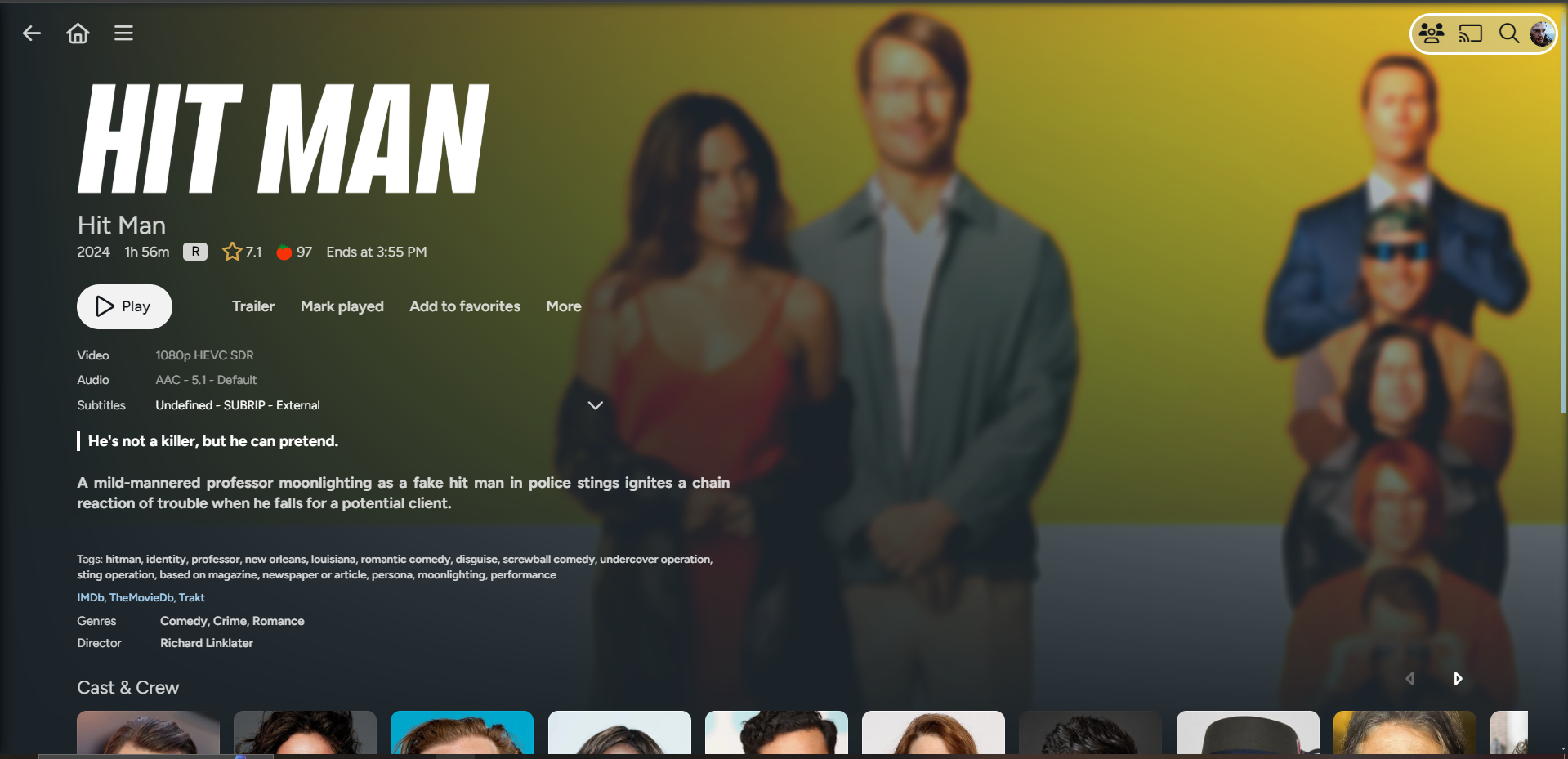
Item Page

Details

Landscape

Tablet
Portrait

Landscape

Installation
@import url('https://cdn.jsdelivr.net/gh/MakD/zombie-release@latest/zombie-min-git.css');
Addon (Alternate View for Mobile-Portrait) (Add below your main import)
@import URL('https://cdn.jsdelivr.net/gh/MakD/zombie-release@latest/mobile-alt-layout.css');
or
@import url('https://cdn.jsdelivr.net/gh/MakD/zombie-release@latest/mobile-alt-layout-v2.css');
Mods
Jellyfin Mods
A comprehensive guide for various Jellyfin modifications and customizations, providing tools and resources for enhancing your Jellyfin experience across multiple platforms.
Resources
Title Cards
Automated title card maker for Plex, Jellyfin, and Emby. Create professional-looking episode title cards with customizable templates and styles.
Resources
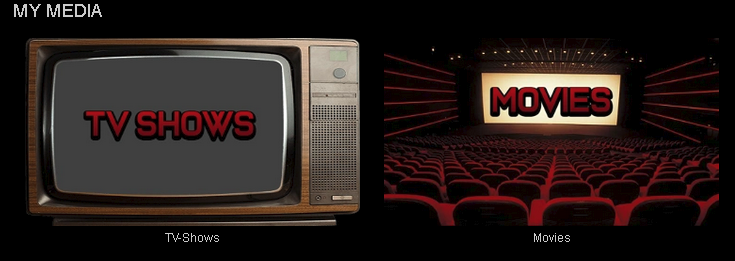
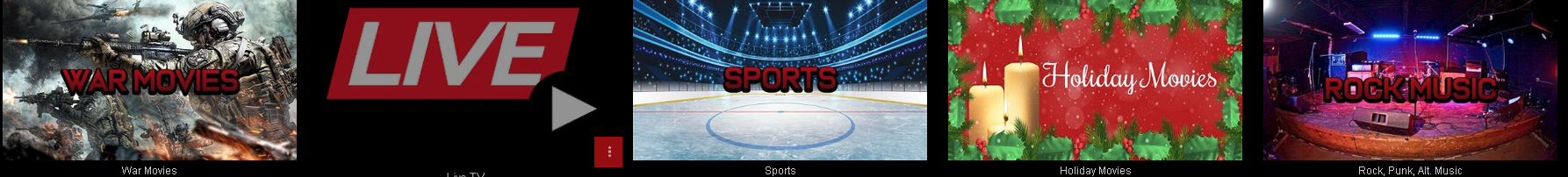
Custom Jellyfin Library Thumbnails
Professional custom library thumbnails to enhance your Jellyfin interface. Collection includes themed thumbnails for various media categories.
Preview Gallery
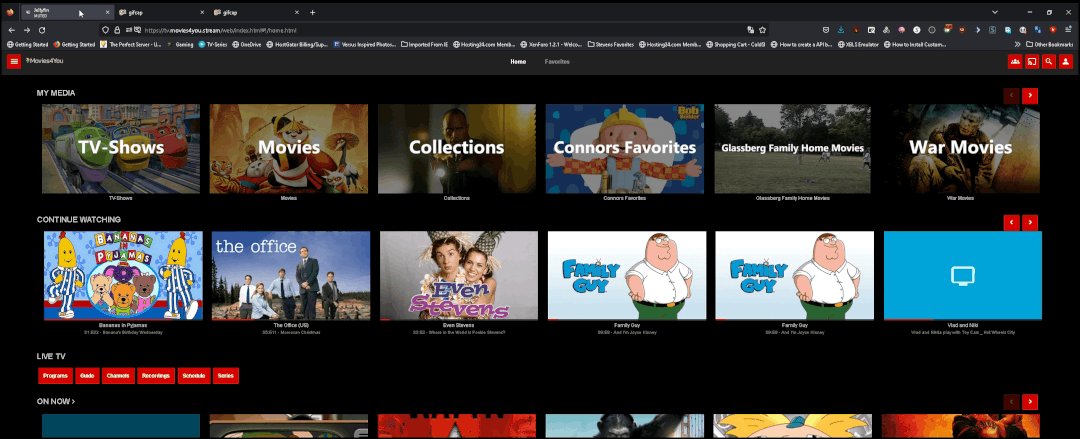
TV Shows & Movies

Home Movies

War Movies, Sports, Holiday Movies, Rock Music

EDM Music, Books, Comic Books, Country Music, Halloween Music

Magazines, Scary Movies, Christmas Music, Adult Content, Documentaries

Download